Contents
- I. What is optimize website speed?
- II. Why optimize the website speed?
- III. How to optimize a slow loading website – 15 best ways to speed up website
- 1. Move your website to a better host
- 2. Using the Content Delivery Network (CDN)
- 3. Minimize HTTP requests
- 4. Minify and combine files to speed up website
- 5. Use asynchronous loading for CSS and JavaScript files
- 6. Defer JavaScript loading
- 7. Optimize Cascading Style Sheets (CSS)
- 8. Prioritize above-the-fold content (lazy loading)
- 9. Reduce image sizes to speed up website
- 10. Use external hosting platforms
- 11. Reduce the number of plugins, extensions you use on your site
- 12. Reduce redirects
- 13. Enable browser caching
- 14. Set up G-Zip encryption to compress data
- 15. Monitor mobile page speed
The speed of the website is slow to have a negative impact on your online business. How to optimize website speed? Here are the 15 best ways to speed up your website.
I. What is optimize website speed?
Optimizing website speed is the increase in website speed, helps the website speed faster and increases user experience.
Find out more information about website speed here.
II. Why optimize the website speed?
Think speeding up your website doesn’t matter? You will have to rethink this when reading the information below.
1. Optimized speed website increases conversions
When shopping online, users always expect commercial websites to load in 2 seconds or less. And they often skip a page that loads 3 seconds or more. This also applies to other websites. If a website takes more than three seconds to load, you will lose almost half of your visitors before they reach your site.

Site speed also influences a customer’s decision to return to the site. In our recent survey, as many as 81% of users reported that they would not return to a poorly performing website (particularly slow page loading).
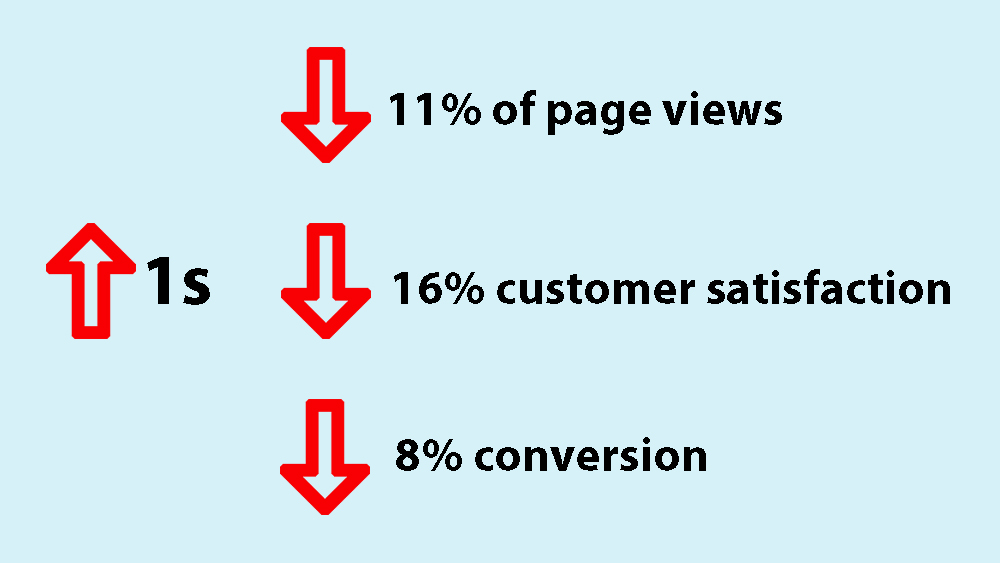
The results of this survey show that one second of slow loading results in a website losing 11% of page views, 16% customer satisfaction and 8% conversion. Thus, the speed of your website increasing by a few seconds can have a huge impact on your ability to attract visitors, which in turn will also increase your conversion (ability to sell).

It is clear that the effort to optimize website speed, even if it is only one second, can have a huge impact on conversions.
2. Optimizing website speed increases website ranking in search results
Customer is god – this is the business motto of many big companies, including Google.
This is evident as Google is becoming increasingly interested in user experience and sees it as an important factor for ranking websites in their search results.
As analyzed above, speed has a great influence on user experience, they do not want to see a slow website. With this in mind, Google has continuously updated its core algorithm to evaluate and rank websites based on the experience the website brings to the user.

In mid-2020, Google announced Web Vitals – a new set of metrics to measure the speed and user experience of websites and announced that these metrics will be included in their core algorithm update.
Obviously, speed optimization will help increase your website rankings on Google – the most popular search engine today.

It can be seen that website speed optimization has a huge impact, directly proportional to the ability to convert customers and page rank on search engines. So, do not hesitate, optimize your website speed now.
Refer: Why website speed is an important matter?
III. How to optimize a slow loading website – 15 best ways to speed up website
You have tested your website speed with website speed test tools and found that your loading times are quite slow and want to optimize the speed for your website. The first thing to do is to determine what is the cause of this condition.
There are many reasons for the slow speed of your website, for example, due to hosting; the domain name system (DNS); many plugins; many pictures, videos; too many HTTP requests (s), due to JavaScript and CSS…
For more detailed information on factors that slow down your website, immediately refer to: Why is website loading speed very slow? Important impact factors?
After you have found the cause of website loading speed very slow, you can refer to some ways to speed up the website that we show below to improve website speed.
1. Move your website to a better host
Hosting is an online data storage and sharing service, a space on a server that has Internet services installed such as world wide web (www), file transfer (FTP), mail … you can store page content. Web or data on that space.
To put it simply, if the website is a house, the domain name is the address of the house, the hosting is the land on which the house is built.
If you want to build a 100-square-meter house, your land must be equal to or over 100 square meters. Likewise, the more data your website has, the larger the hosting capacity, the more stable your website will be and the ideal page loading speed will be.
Thus, to optimize website speed, you can move your website to a better host. Good hosting is evaluated based on factors such as speed, capacity, bandwidth, load capacity as well as support services of the hosting provider…

See more: Hosting for Magento
2. Using the Content Delivery Network (CDN)
A content delivery network (CDN) is a group of servers located in many different locations to support web content spread across different geographic locations.
When you host your website on a server, requests from all users are sent to the same server, and the further away the user is from the server, the load times increase. With the CDN, however, the user requests are redirected to the nearest server. Therefore, the content is transferred to the user faster, the website speed is faster.

However, the downside of the CDN is its high cost. But if you are an eCommerce business, need to reach more people in more locations, or your website has a lot of traffic from different locations, then using a CDN is essential.
See more: Speed up Magento 2 with CDN – How CDN work on a Magento platform
3. Minimize HTTP requests
An HTTP request occurs when a web browser sends a ‘request’ to a website’s server, for information on the web page. When a user visits a page on the website, the website’s server will process this request and return the files contained on that page to the user’s browser. If there are additional files on your website that the browser has not yet received, the browser will send another HTTP request. The fewer HTTP requests a web page makes, the faster it can load.
There are two reasons why HTTP requests can affect website speed:
- The number of files requested (more files = more HTTP requests)
- The size of the file being transferred (larger file = long HTTP request)
Whether more HTTP requests or longer HTTP requests cause the request execution time to increase, the website speed will decrease.

To check files and download time on the web, you can use Chrome’s DevTools. In Chrome, you go to the site you want to check, right-click and choose ‘Inspect’, then click the ‘Network’ tab. Here will show all the files on the page, their size and the time it took to load each. Take a look at your files and get rid of any unnecessary requests.
You can remove unnecessary images on your website, reduce file sizes for images before uploading them to a website, upload JavaScript files asynchronously or combine CSS files together… to reduce HTTP requests. Thereby helping to speed up the website.
4. Minify and combine files to speed up website
As analyzed above, too many files or too large file sizes will slow the website down. Once you know where the problem is, you can work on reducing that number. The best place to start are HTML, CSS, and JavaScript files. These are the important files that determine the look of your website.
You can minimize these numbers by minimizing and merging your files. This reduces the size of each file, as well as the total number of files.
Minimizing the file requires you to get rid of unnecessary formatting, spaces, and code. If your site runs multiple CSS and JavaScript files, you can combine them into one.

There are several ways to shrink and combine files. If your website runs on Magento, then the easiest way is to use our Magento 2 Speed Optimizer Extension. The Minify Html and Minify inline Javascript feature of this extension will make it easy to minimize and combine the files on your website even, if you don’t know how to program them.
5. Use asynchronous loading for CSS and JavaScript files
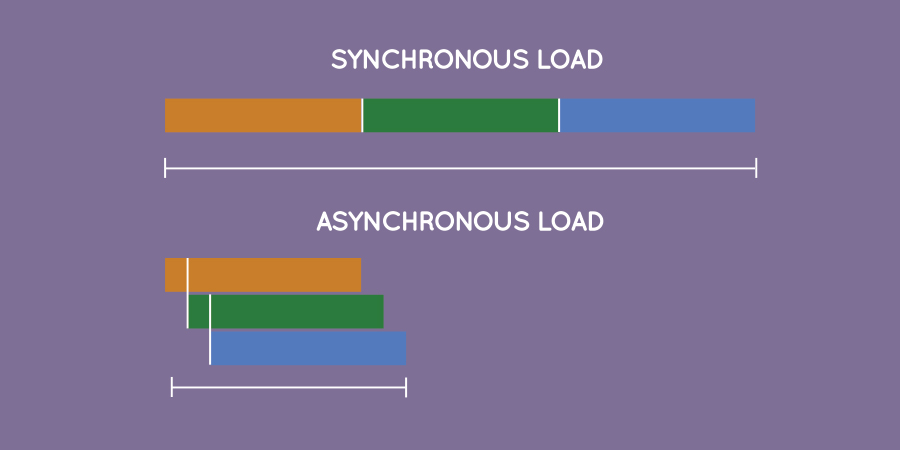
After you’ve minified and combined some of your files, you can also optimize them by loading them on your pages. There are two ways to load CSS and JavaScript scripts as synchronous or asynchronous.

Where, if synchronous loading, each script will be loaded in the order it appeared on the page, the file below will only run when the file above has finished running and return results. If the load is not asynchronous, some scripts that you think are important will be loaded simultaneously and preloaded to ensure the content is visible to users on the website, the files below can still run even though the files above have not been executed and returned the results.
Loading files asynchronously can speed up the page.
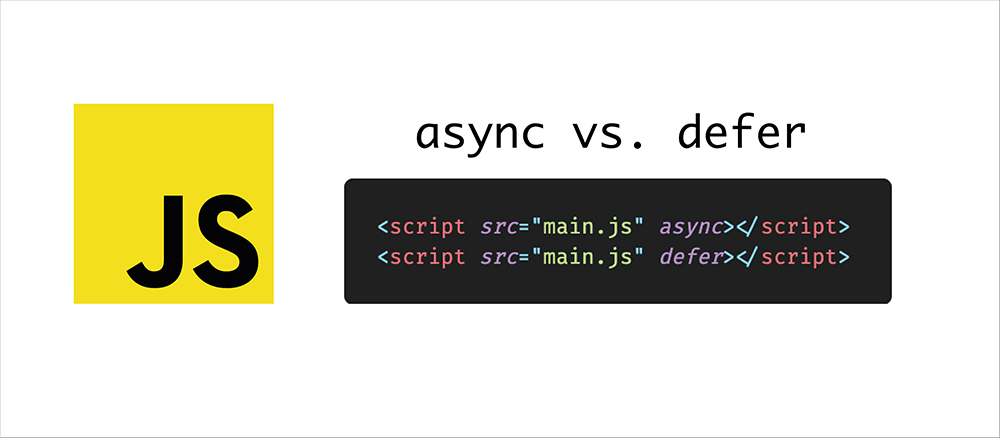
6. Defer JavaScript loading
JavaScript (JS) is a full-featured, dynamic programming language that, when applied to an HTML document, can provide interactive interactivity on a website. However, Javascript is always the main cause of slow loading websites, optimizing Javascript will greatly improve your web loading speed and reduce the load for web hosts.
Delaying a file means preventing it from loading until other elements have finished loading. Javascript is quite a heavy file, so delaying JavaScript can help speed up website loading.
To defer Javascript, you can either place it at the end of the body tag (before the body close tag) or in the head tag and use defer or async properties.

Refer: Tips to optimize JavaScript for speed up website Magento 2
7. Optimize Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) is a styling language used to describe the presentation of a document written in HTML. There are two types of CSS: inline CSS and external CSS. The External CSS is loaded into the beginning of your HTML. The inline CSS is nested in the HTML of the page.
As a rule, avoid including CSS in HTML code (i.e. avoid using inline CSS). The website’s code will be clearer if you use external CSS, which also reduces the size of your code and produces less code duplication.
Also, for optimizing CSS you should also only use an external CSS stylesheet, as additional stylesheets also increase the HTTP request. Your visitor’s browser only needs to download one CSS file instead of multiple files, which reduces the overall number of requests and reduces page load times.
There are some cases where the use of multiple external CSS is unavoidable, but it is best to incorporate them if possible. Combining CSS files is a simple process, just copy the contents of each CSS file you have and paste into one main CSS file.

You can use PageSpeed Insights to make sure you don’t have any issues with render blocking CSS.
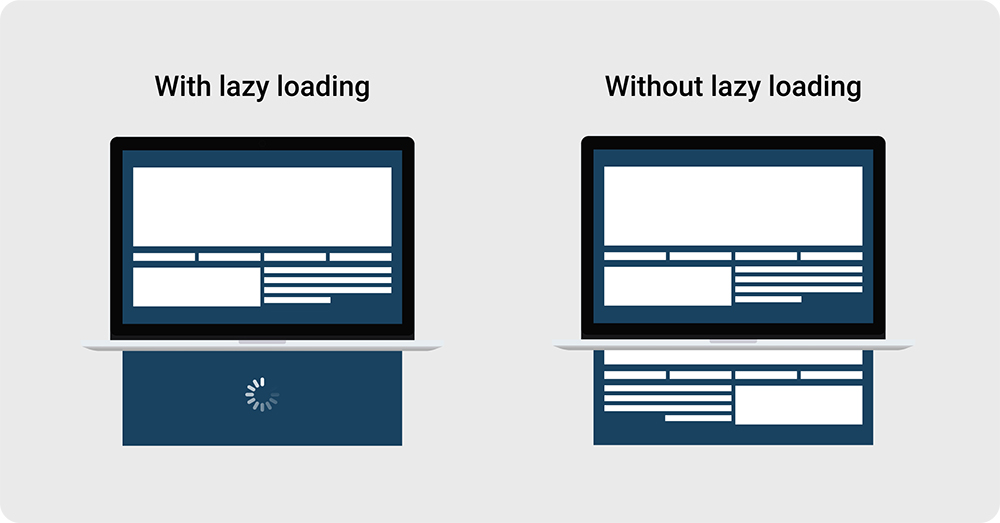
8. Prioritize above-the-fold content (lazy loading)
Lazy Load is a concept in which the application delays the loading of the object until the moment the user needs it. Simply put, the load is required by the user, not the load unnecessary object.

The benefit of this is to reduce the number of requests, reduce the amount of redundant resources needed to load until the user really needs them, thereby also increasing loading speed for the website.
Currently, each platform is different, there are many Lazy Load extensions, plugins that are simple, easy to use and effective. If you are using the Magento platform, you can install Lazy Load extension for Magento, if your website platform is WordPress, you can refer to Lazy Load or BJ Lazy Load…
9. Reduce image sizes to speed up website
Images play an important role for a website, it can make your website more lively and interesting in the eyes of users, but this is also an important factor that affects the speed of your website.
A sharp image, often of a large size, can slow down page load times. But we can’t help but add images to our website, especially for e-commerce websites because consumers say they want to see at least three product images before buying, websites with lots of beautiful images also attract more users.
It can be affirmed that, if you want to run an e-commerce website successfully or any other type of website, you cannot remove the image from the website, even though it is one of the causes of slow website speed.
So which solution is optimal? That is reducing the image size.
One study has shown that resizing an image from 22MB to 7MB reduces engagement time (the time a user needs to wait before they can interact with a website).

The easiest way to reduce the image file size is to crop your images to the exact size you need. For example, if you only need 1 image 500px wide, then don’t upload a 1000px wide image and set the width to the size you want. Crop the image before uploading it to the web.
In addition to cropping your image, you can also compress your image files with a few different tools like Compressor.io, Tinyjpg.com, Tinypng.com… Before adding an image to your website, upload it to one of these tools to compress it. Once you’ve compressed and saved the new image file, you can upload the compressed images to your website.
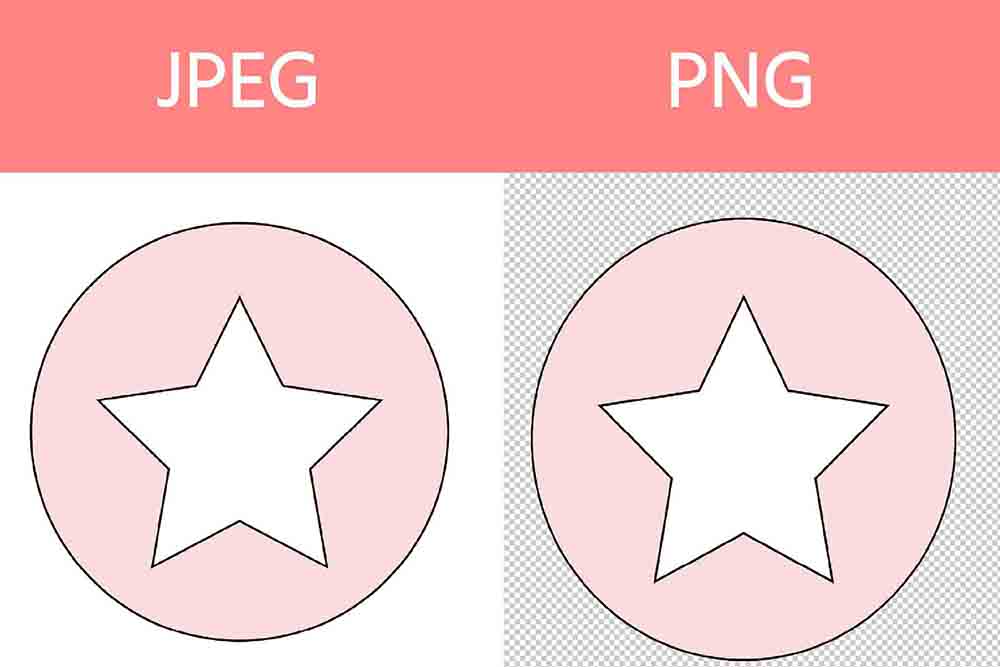
Use the appropriate file types for each image, as the file types you use can affect the size of the image. There are a few of the most popular options are JPG, PNG and GIF.
JPG is the best choice for your photos, as it uses lossy compression, some data will be lost when saving the image in this format. However, users will not be able to detect this loss. Especially, along with the loss, the image file size of this type will be smaller than that of most other image file types.
PNG uses lossless compression, when saving the image as this, you won’t lose any data but the file size will be larger than the JPG. If your photo needs clear lines and sharp details, PNG is the right choice. You should only use this file with logo images, banners …

GIF should only be used for small or simple graphics of less than 10 × 10 pixels and need animation effects.
You should also make sure that the code you use to implement the image is correct as well. In particular, make sure not to leave the image src codes blank. If any of the image codes are empty add an image or remove them entirely.
10. Use external hosting platforms
In addition to hosting your website’s content on a CDN, you can also use external storage platforms for some of the larger files, especially videos.
Never upload videos directly to your website. Because when you host videos on your own server, they take up a lot of space. Your website uses a shared server and is limited in size. Video can cause the website to quickly exceed this limit.

Even if your server capacity is large enough to be able to upload videos, do not upload videos directly to the website. Because if multiple users try to watch a video on your website at the same time, your server will need to send that large file to all of them. But the amount of bandwidth is limited, making the video playable a few seconds have to stop to load, which makes users extremely uncomfortable.
Instead, host your video on a third-party service like YouTube, Vimeo, or Wistia. Then, embed the video on your website. Doing this will save space, and make load times faster.

Once you’ve selected the platform you’ll use and uploaded the video, adding it to your website is easy no matter what platform you’re using.
11. Reduce the number of plugins, extensions you use on your site
Currently, on the platforms, there are many extensions, plugins with many different functions to improve your website. Such as custom functionality, clean up your code, improving user experience, optimizing SEO… Using these extensions and plugins is quite simple and easy.
Utilities are, but these plugins also carry many potential dangers such as slowing down your website, creating security problems and even causing technical problems.
If your website has plugins installed, then you should regularly review the plugins you have installed, to make sure there are no problems and especially they do not negatively affect the speed of your website. Remove unnecessary extensions to improve website speed.

To assess which plugin is slowing down your website, check out the plugin below.
- First, run a speed test once all your plugins are enabled. You can do this with any website speed test tool you like.
- Then, deactivate each plugin and measure your website’s performance when deactivating them. This can be a long and boring process if you have a lot of plugins, but will help you see the difference in website speed when not using plugins.
- After testing and comparison, if you find any plugins that are slowing down your website and are unnecessary, delete them.
Some extensions often have many functions, if your extensions have overlap in functionality, choose one and delete the rest.
In addition to reducing the number of plugins on the website, you can also remove plugins for tasks you can do manually.
12. Reduce redirects
When you move and delete pages, redirects are the best way to eliminate the problem of broken links.
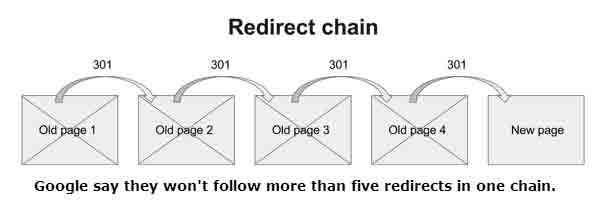
But too many redirects can generate additional HTTP requests, negatively affecting page speed, especially on mobile devices.
Keep the number of redirects to a minimum, preferably no redirects.
Identify all available redirects on your website. If any redirect chains are found, you can edit the .htaccess file to point all redirects directly to the latest versions of that page.

13. Enable browser caching
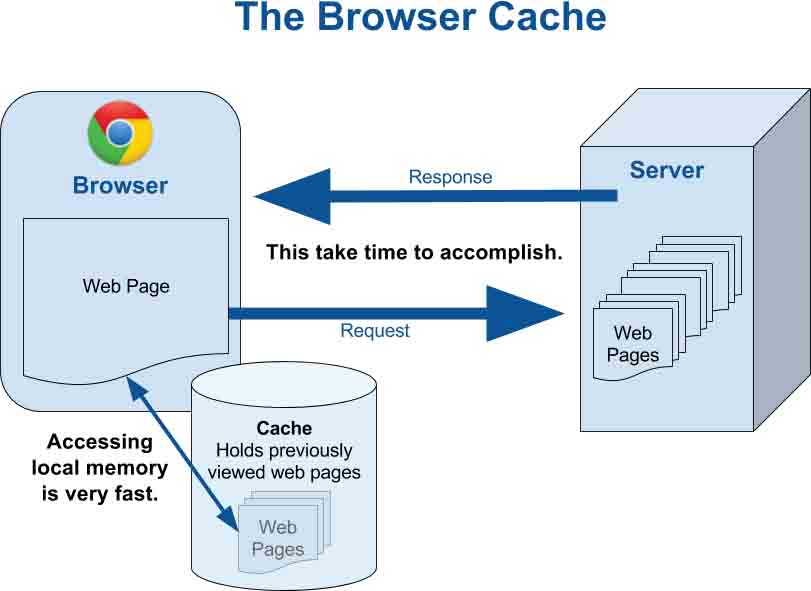
When users use the browser on their computer (IE, Firefox, Chrome …) to access any website, the browser will download components from the web server such as images, fonts, text files. …. and combine these elements into a complete web page view that is displayed in the browser.
Browser cache is a storage area of data on your computer’s hard drive or RAM, used to temporarily store data downloaded by the browser.
It helps to reduce the load on the server, helps the server to serve many other requests, the requests are processed faster because of reducing waiting time.

With the cached data, when the user visits the website, the browser will pull out from the cache, instead of sending the request to the webserver, waiting for the server to process and send the result. Thus, assuming before that the user’s machine had to send 100 requests to the server. Now, just send 60 requests to the server for processing, and return the data.
Downloading data from the browser cache will be faster than downloading from the server, so the loading time will decrease, making the website faster.
Thus, the browser’s caching helps the website load faster.
The data will be stored in this cache, usually image files, html files, css files, javascript files … depending on which type of web server will store in the cache. Please set up and enable caching if you want to speed up your website.
14. Set up G-Zip encryption to compress data
Similar to computer files that are packed and compressed to reduce their total size when exchanging over the network, large files on a website can also be packed using G-Zip Compression. This method saves bandwidth and file loading time and most of all reduces your website loading time.

15. Monitor mobile page speed
In addition to monitoring your load times on the desktop, you need to pay special attention to how fast your website loads on mobile devices.

Read now: How to mobile version website speed test and speed up a website for mobile, for ways to speed the website up mobile devices.
Above are 15 website speed best practices. We hope this article is useful to you.
Take a moment to look at your website speed test results and look for the issues that have the most impact on your load times. Focus on those factors and take the necessary steps to optimize your website speed.
If you are too busy and cannot manually optimize the speed for your website, use our Magento speed optimization service.