Contents
Can understand, website performance refers to the speed at which the web page loads and displays content in a web browser. It also reflects your website’s responsiveness to user interaction.
In this article, we discuss issues related to website performance. Include:
- importance of website performance
- tools for testing website performance
- how to speed up website performance
1. Importance of website performance
Check website performance is one of the important factors to evaluate whether the site is successful or not.
Website performance affects customers’ experience.
There is a close relationship between customers’ experience and website performance.
A quality website will bring experience for the uses.
If the website loads faster, users can interact with a lot of content, they’ll stay longer on your website. On opposite, whether your website has a beautiful design, lots of visual effects, but website response time is too long, the customers will never be willing to spend 5 -10 seconds just to see what it does. That is the reality.
Website performance affects website rankings on search engines.
If working with the website or marketing online, you’ve heard of the term SEO – Search Engine Optimization. It is a collection of methods to help improve website rankings on search engines.
And you know, website performance is a criterion for ranking websites on search engines.
One of the most popular search engines is Google has asserted that: “a faster website will help you achieve higher rankings. Google spends a short time crawling and indexing the page, analyzing the results and ranking the site. If your website loads slowly, Google will hasn’t time to review all the data. And ranking of websites will be lower than competitors.
That’s not good, is it?
Website performance affects conversion rate on the website
About 55% of computer users will abandon the website if it takes up to 3 seconds to wait for a response. In mobile devices, the score is higher, about 72%.
If the web doesn’t respond promptly or has a delay in the browser, users will search the website has speed loading faster.
That means you are losing the potential customers that generate sales for your website. Testing and speeding up website performance is important for any website developer and any business.
2. The tools for testing website performance
Magepow recommends for you about 7 the tools to test website performance below:
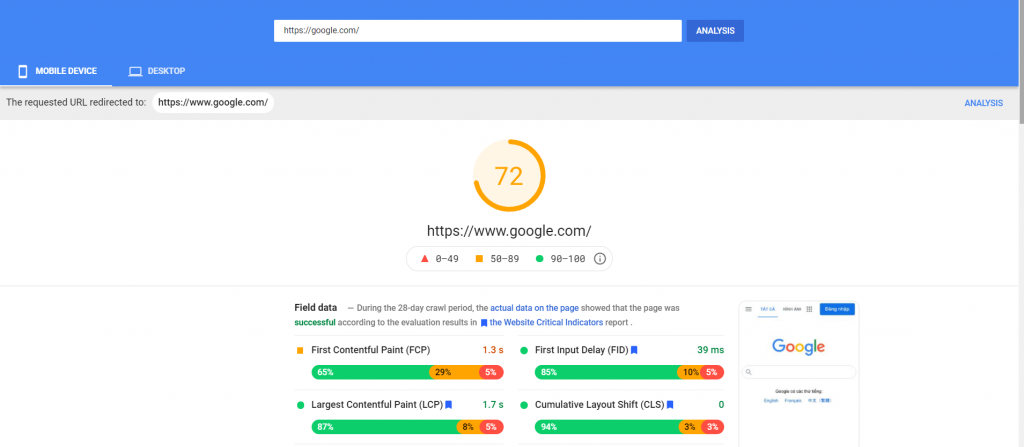
Google PageSpeed Insight

Google PageSpeed Insight is a group tool that belongs to Google. It is designed to optimize website performance.
Page Insight focuses on two issues: page loading speed and user-friendliness. This is the most effective tool in assisting users in analyzing and evaluating websites. From that analytics, it gives suggestions for editing to improve the website.
Lighthouse
Lighthouse is a tool that helps you test/evaluate the work performance of the webs. It includes performance, ability to work, basic SEO, and many other parameters.
Lighthouse gives you an overview of the quality and performance website.
Currently, this is the most advanced analytics tool from Google.
If you want to check the performance score of the website to the most complete, Lighthouse is the best choice. The rich-features of Lighthouse help you to test page loading and website response time for users.
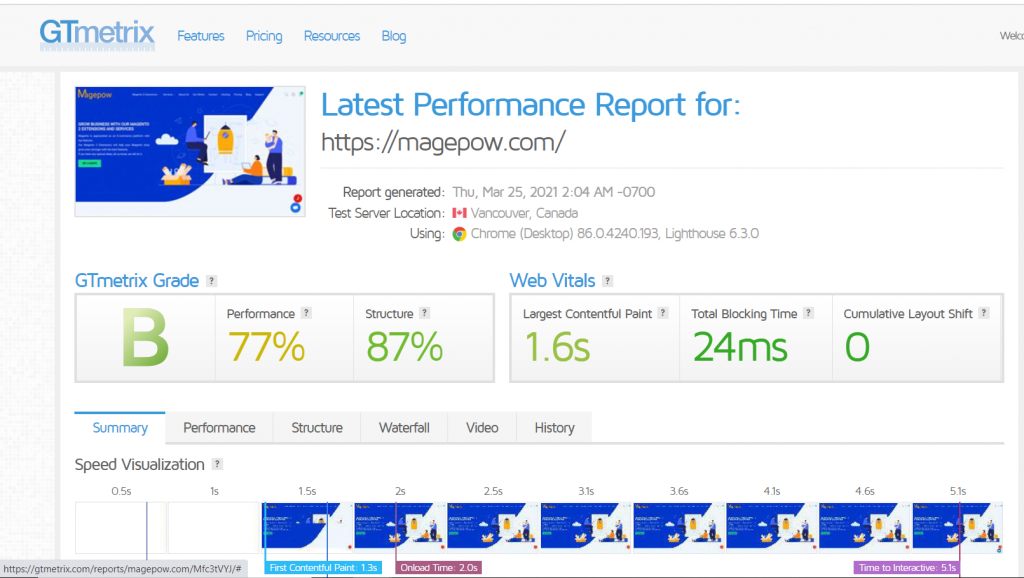
GTmetrix

This is a popular tool to test website performance. Based on the score that GTmetrix evaluates, you can quickly analyze the advantages and disadvantages of the website.
Through hints and tutorials, you can optimize your website performance.
GTmetrix provides 2 versions: free and paid. You can experience the free version before you upgrade to the paid version to use more features.
Pingdom
Beside the same features as GTmetrix, Pingdom allows you choose different locations to test website performance.
This tool brings a clearer picture of each HTTP request-response and response content, very helpful for maximizing your website.
You can share website performance test results with friends, partners, and colleagues via the URL.
Web Page test
This is a free website that allows you to analyse websites and test the speed loading of each file. From there you can know what factors cause the website to load slowly.
Web Page Test provided some additional options such as selecting an internet connection type, test location, test browser, number of tests,…
It is convenient for testing website performance on many different environments and browsers.
WebSite Pulse
Website Pulse is a multifunctional tool that offers the following components:
- Create screenshots to show active pages at increased intervals.
- Create a chart that shows the elements of your website s content.
- Different content elements are displayed in different colors.
- Allows comparing multiple URLs.
Web Page Analyzer
This is web that provides free website speed analysis feature
- Provides page size, composition, and download time
- Offers suggestions to improve website performance
- Provide results report
- Calculate the size of the elements and summarize each element on the website.
Performance testing tools give you important real-time website performance metrics. Through these metrics, you can get an overview of website-related issues. And from there will be given the appropriate methods to improve the performance of your website.
3. How to speed up website performance
Whenever discussing website performance, we want to know “How should the performance improve accordingly?”
The answer is that you should optimize the website for your business goals. You can set a higher speed target than the competition, or website response time less than 200ms, … If you are Amazon, a website improvement of 200 milliseconds could make you millions of dollars. If your website is newly built, try to reduce below-average page performance metrics.
Improving website performance is not easy, starts from low to high. Below, we will share some tips to improve website performance effectively. Here’s our experience working with different websites. If your search is not right, please contact us at Magepow Contact, we will discuss in more detail the problem happening with your website.
Image Optimization
You know, 70% of website size is images. This is especially true of e-commerce websites that need to use many images to describe products and services.
The larger the quality image, the longer it will take customers to respond.
So, choosing and optimizing appropriate images before posting on the website is the first thing to do to speed up website performance.

You can find out more about how to speed up image loading on the website in my previous post.
See more: How to speed up image loading on website
Reduce browser memory
+ Use Cache
If the elements associated with the website don’t change often, don’t reload them multiple times. Browser cache helps you to temporarily store the data downloaded by the browser. The data stored in this cache are usually images, HTML, JS, CSS, …
The mechanism works quite simply: with data stored in the cache, when the user visits the website, the browser will get the data from the cache, instead of sending a request to the server. That will help reduce the requests to the server, the website will load faster.
+ Combine related JS and CSS files
Fewer file numbers will help websites load faster in the browser. If your files don’t change very often, you can combine them easily. If they change frequently, concatenate relevant functional groups before deploying the group according to relevant functional areas.
+ Incorporate small images into CSS Sprites
If the website has many small images, you can aggregate them into a ‘Sprite’ file. This will help reduce the request to the server, thereby speeding up the server’s response to the user’s browser.
You can see detailed examples here
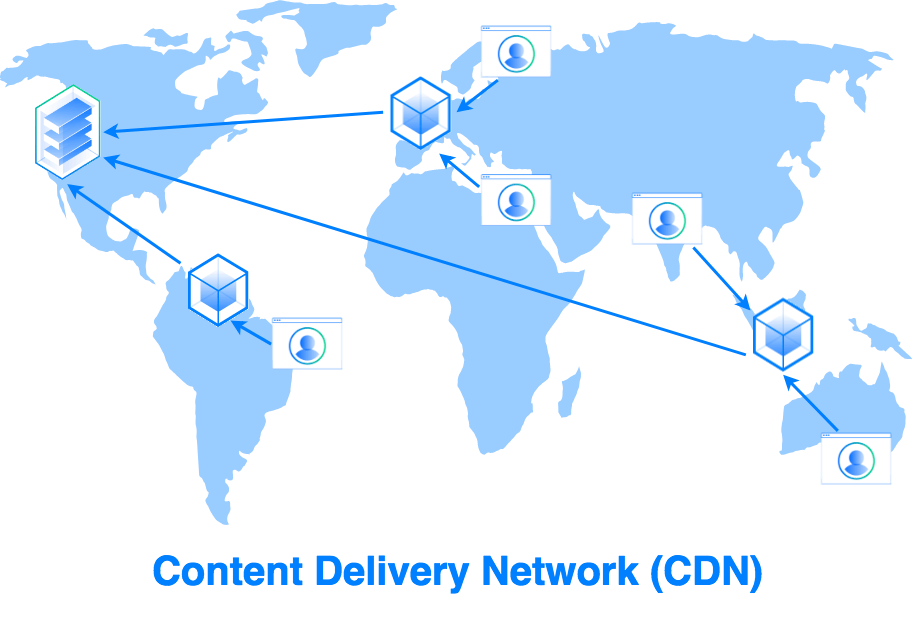
Content delivery network
I have mentioned the importance of CDN (Content delivery network) to website response time in previous articles.
CDN helps your website operate effectively for visitors around the world. The magic of CDN is that they copy an image/CSS /JS into tens, hundreds of copies to send to the most accessed locations as required by the browser.

Using a CDN makes it possible for visitors who are away from the website to get a response quickly.
Update software version continuously
An easy way to improve performance is to choose stable and high-performance software. You should check and update to the latest software version to get better performance.

Integrate Google Analytics, Google Search Console, Google Tag Manager
This is a set of website tracking and analyzing tools provided by Google. They are all free and you can easily integrate with your website.
With these tools, you can identify user behavior on your website, thereby offering specific methods to improve user experience.
Theme & Extension
These are two indispensable factors for any website.
However, in order for your website to work the most effectively, you should pay attention to using the theme that loads quickly and minimizing the number of unused extensions.
If you are a professional developer, you can create themes & extensions suitable for your website. But it will take you a lot of time and effort.
Another effective method is to use pre-developed themes & extensions like Magento 2 Theme and Magento 2 Extension. You will receive prompt quality products and timely support from our technician team.
The end
Website performance affects customer experience, website rankings on search engines, and a user’s bounce rate on the website. Businesses need to monitor website branding to make sure things are performing as well as possible and your customers are happy.










