Today, we will learn how Magento uses the inline translation for cms page or block.
Let’s assume, you have two languages on your website like English and french or maybe more.
Now, you want to use same block or page for both language and content will be translated as per English view or french view.
You can achieve the feature provided by Magento to translate the content of the Cms page or block.
- Add Translation for CMS page and CMS block
{{trans "Text need to translate"}}You need to use the trans keyword inside the cms page or block when you want to translate the text as per the language selected.
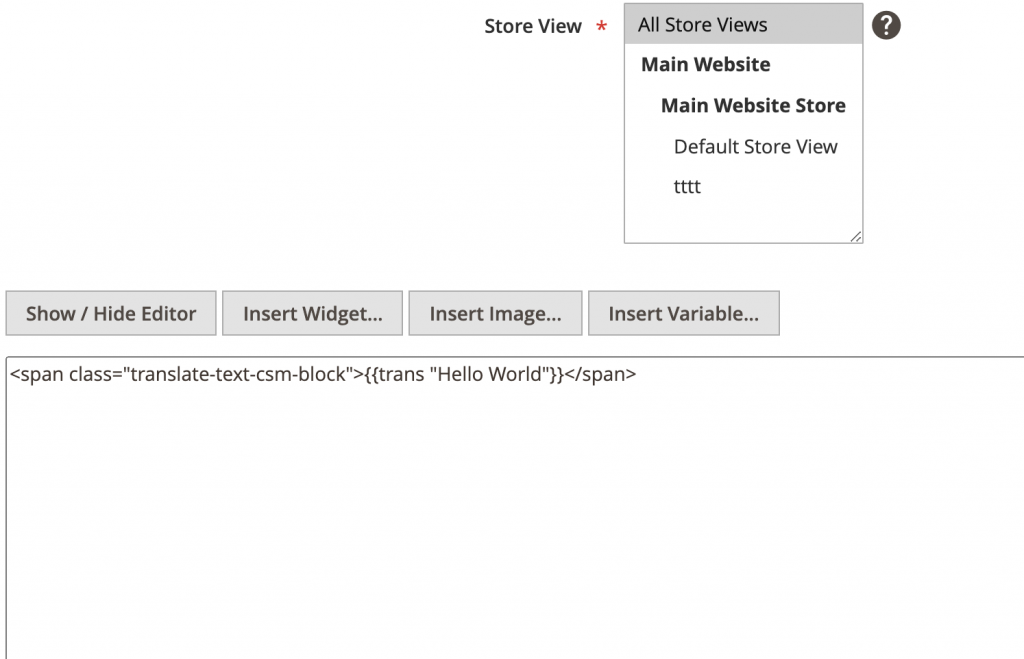
{{trans "Hello World"}}We have added this text on the home page as you can see in the screenshot:

Also, If you want to change this text to french language, you need to do an entry inside the language translation file on your theme. Language translation file names will be always like en_US, es_ES, and so on. For the french store view, we will create a language translation file on the following location app/design/frontend/Vendor_Name/theme_name/i18n/es_ES.csv
Copy below content and put it into es_ES.csv file
"Hello World","Hola Mundo"After clean the cache and see the result.
I hope can help you.










