Contents
When developing a website, in many cases you want to change the default display of product prices. At Shopify, this is really simple. Today I will show you how to do that.
1. Add prices with decimals:
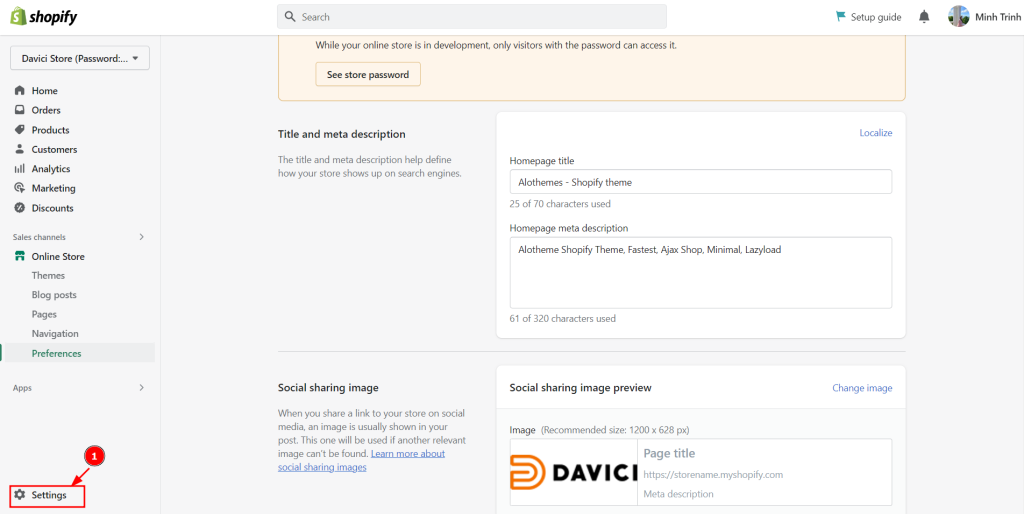
Step 1: Login your Shopify admin. Click on settings on the bottom in the left-hand.

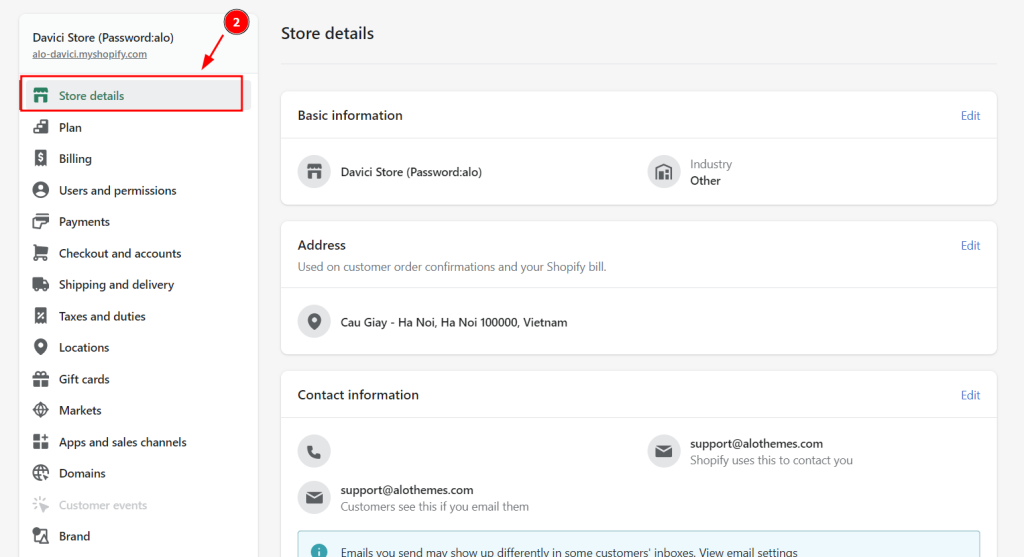
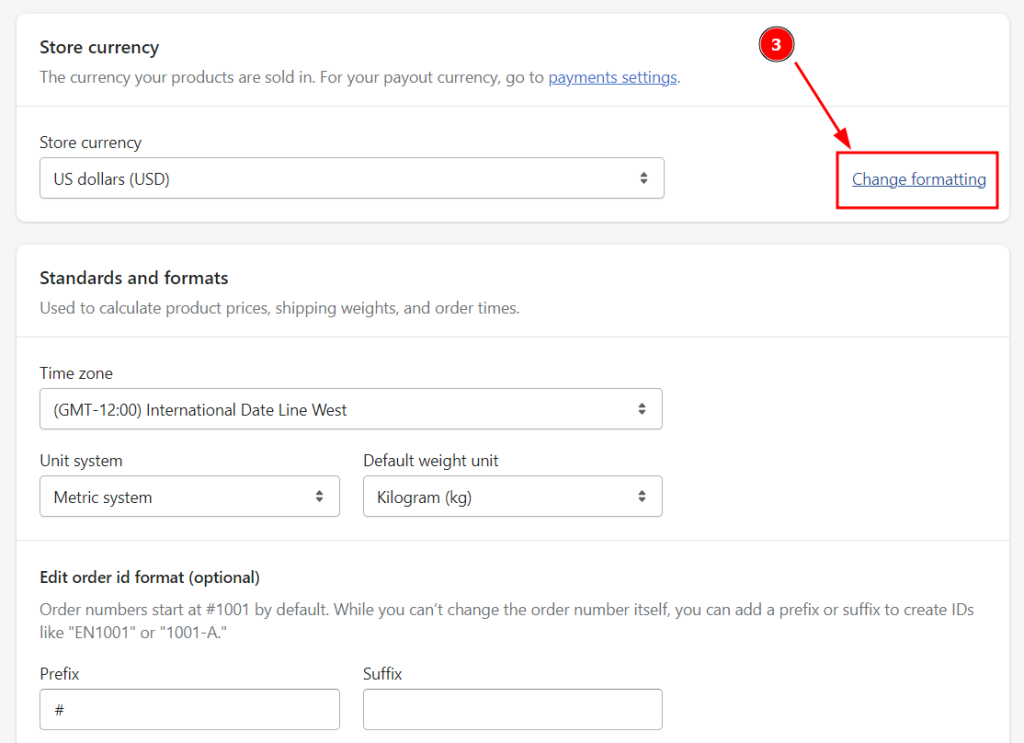
Step 2: In the Store detail (or generals ) find the Store currency section and click the blue Change formatting.


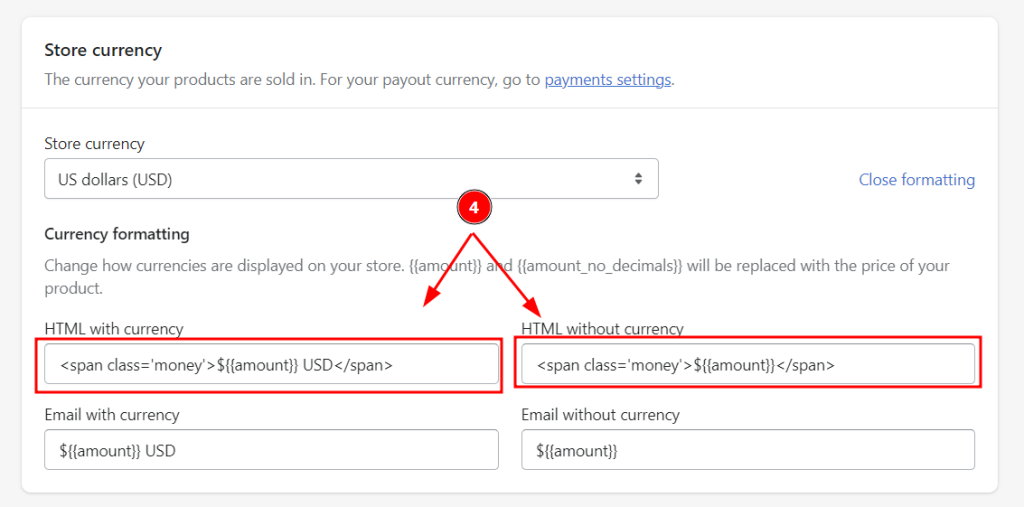
Step 3: After clicking you will see a form will be displayed. Now you will see the default value of the price is not showing decimals.

To add decimals, replace those values with the following code:
/* HTML with currency */
<span class='money'>${{amount}} USD</span>
/* HTML without currency */
<span class='money'>${{amount}}</span>
/* Email with currency */
${{amount}} USD
/* Email without currency*/
${{amount}}Last: Save and see the result.
2. Remove decimals from prices:
To remove decimals, we have 2 ways as follows:
2.1 Remove through settings in your admin:
You proceed with the same steps as when adding price width decimals. However, If you use our theme, instead of using the above code, you will use the following new code:
/* HTML with currency no decimals*/
<span class='money'>${{amount_no_decimals}} USD</span>
/* HTML without currency */
<span class='money'>${{amount_no_decimals}}</span>
/* Email with currency */
${{amount_no_decimals}} USD
/* Email without currency*/
${{amount_no_decimals}}Besides, If your theme is calling price according to Shopify’s default theme, you can use the following code:
/* HTML with currency no decimals*/
${{amount_no_decimals_with_comma_separator}} USD
/* HTML without currency */
${{amount_no_decimals_with_comma_separator}}
/* Email with currency */
${{amount_no_decimals_with_comma_separator}} USD
/* Email without currency*/
${{amount_no_decimals_with_comma_separator}}2.2. Remove by js
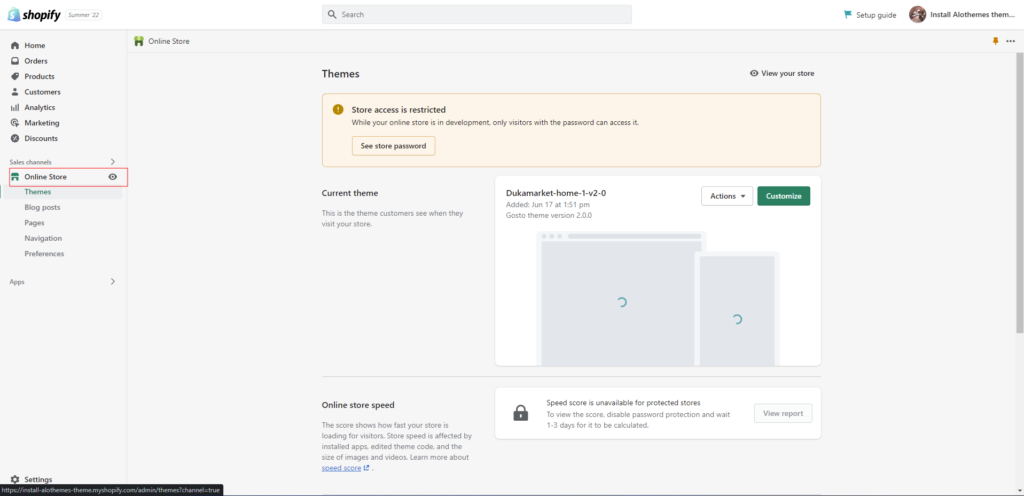
Step 1: Log in to your Shopify admin. Click on Online Store on the left hand.

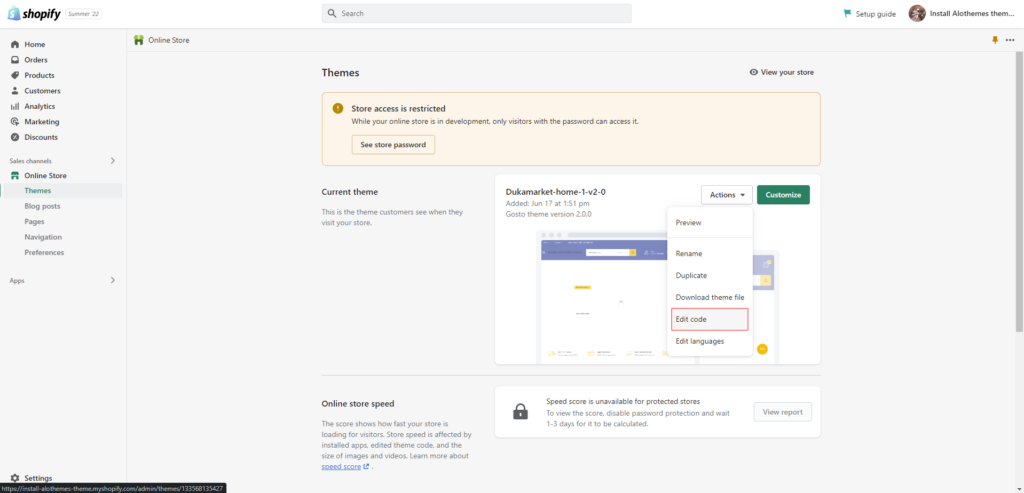
Step 2: Choose the theme in which you want to change the price display. Click on Actions and choose edit code.

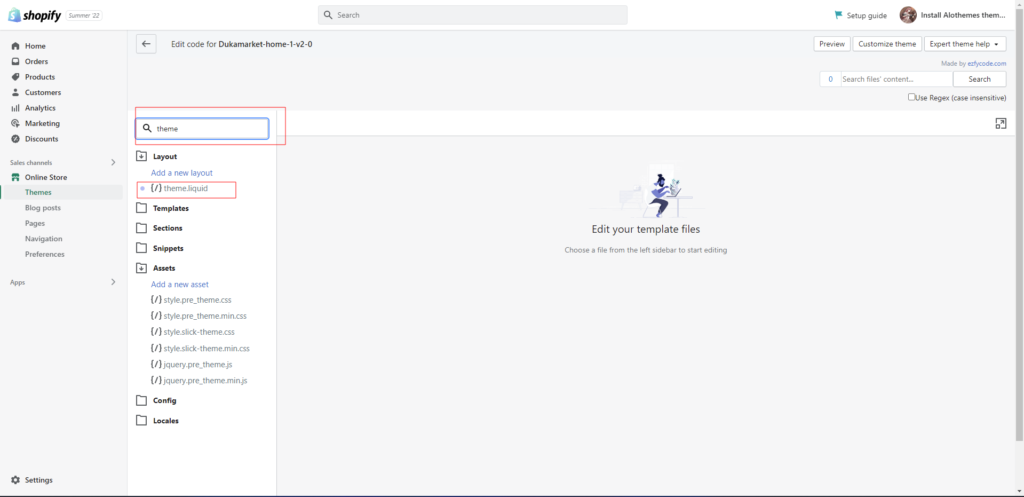
Step 3: Find the theme.liquid file and click on this file to open it.

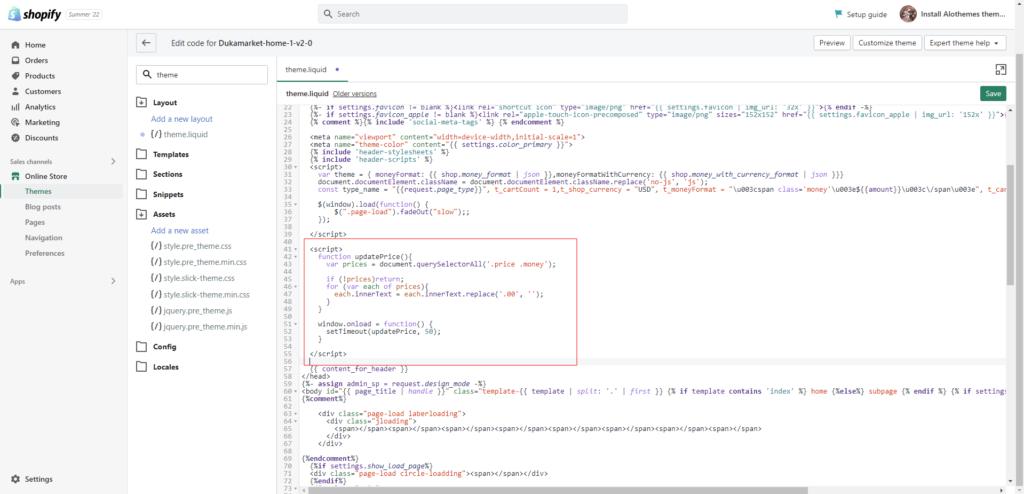
Add the following code to a location in this file:
<script>
function updatePrice(){
var prices = document.querySelectorAll('.price .money');
if (!prices)return;
for (var each of prices){
each.innerText = each.innerText.replace('.00', '');
}
}
window.onload = function() {
setTimeout(updatePrice, 50);
}
</script>For example the image below I will add after the pre-existing script on this file.

Last: Save the file and see the result.