In the Magento system config, we can add a multi-select field, following the instructions below.
In the block folder of the extension, add a folder with the path of this form Magepow\FieldArray\Block\System\Config\Form\Field then add a PHP file named Display.php then add the code below
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
namespace Magepow\FieldArray\Block\System\Config\Form\Field;
use Magepow\FieldArray\Model\Status;
/**
* Backend system config array field renderer
*/
class Display extends \Magento\Config\Block\System\Config\Form\Field\FieldArray\AbstractFieldArray
{
/**
* @var \Magento\Framework\Data\Form\Element\Factory
*/
protected $_elementFactory;
/**
* @var Yesno
*/
protected $_enabledRenderer;
/**
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Framework\Data\Form\Element\Factory $elementFactory
* @param \Magepow\FieldArray\Model\System\Config\Block $bock
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\Data\Form\Element\Factory $elementFactory,
array $data = []
) {
$this->_elementFactory = $elementFactory;
parent::__construct($context, $data);
}
/**
* Initialise form fields
*
* @return void
*/
protected function _prepareToRender()
{
$this->addColumn('title', array(
'label' => __('Title'),
'style' => 'width:180px',
'class' => 'title',
));
$this->addColumn('selector', array(
'label' => __('Selector'),
'style' => 'width:180px',
'class' => 'selector',
));
$this->addColumn('enabled', array(
'label' => __('Display'),
'style' => 'width:116px',
'class' => 'enabled',
'renderer' => $this->_getEnabledRenderer()
));
$this->_addAfter = true;
$this->_addButtonLabel = __('Add \Tab');
}
/**
* Retrieve group column renderer
*
* @return Customergroup
*/
protected function _getEnabledRenderer($defaulValue='1')
{
if (!$this->_enabledRenderer) {
$this->_enabledRenderer = $this->getLayout()->createBlock(
\Magepow\FieldArray\Block\System\Config\Form\Field\Yesno::class,
'',
['data' => ['is_render_to_js_template' => true]]
);
$this->_enabledRenderer->setClass('block_enabled');
$this->_enabledRenderer->setValue($defaulValue);
}
return $this->_enabledRenderer;
}
/**
* Prepare existing row data object
*
* @param \Magento\Framework\DataObject $row
* @return void
*/
protected function _prepareArrayRow(\Magento\Framework\DataObject $row)
{
$optionExtraAttr = [];
$value = $row->getData('enabled');
$optionExtraAttr['option_' . $this->_getEnabledRenderer()->calcOptionHash($value)] = $value;
$row->setData(
'option_extra_attrs',
$optionExtraAttr
);
}
/**
* Render array cell for prototypeJS template
*
* @param string $columnName
* @return string
*/
public function renderCellTemplate($columnName)
{
if ($columnName == 'status' && isset($this->_columns[$columnName])) {
$options = Status::getOptionArray();
$element = $this->_elementFactory->create('select');
$element->setForm(
$this->getForm()
)->setName(
$this->_getCellInputElementName($columnName)
)->setHtmlId(
$this->_getCellInputElementId('<%- _id %>', $columnName)
)->setValues(
$options
)->setValue(
1
);
$style = '<style>#'. $element->getHtmlId() .'{min-width:120px}</style>';
return str_replace("\n", '', $element->getElementHtml()) . $style ;
}
return parent::renderCellTemplate($columnName) . '<style>.action-add{min-width:65px}</style>';
}
}
Then add a file named Status.php path Magepow\FieldArray\Block\System\Config\Form\Field\Status.php
<?php
namespace Magepow\FieldArray\Block\System\Config\Form\Field;
class Status extends \Magento\Framework\View\Element\Html\Select
{
/**
* @var \Magento\Config\Model\Config\Source\Yesno
*/
private $source;
public function __construct(
\Magento\Framework\View\Element\Context $context,
\Magento\Config\Model\Config\Source\Yesno $source,
array $data = []
) {
parent::__construct($context, $data);
$this->source = $source;
}
/**
* @param $value
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
*/
public function setInputName($value)
{
return $this->setName($value);
}
/**
* @return string
*/
protected function _toHtml()
{
if (!$this->getOptions()) {
$this->setOptions($this->source->toOptionArray());
}
if (!$this->_beforeToHtml()) {
return '';
}
$html = '<div name="' . $this->getName() . '" class="admin__actions-switch ' . $this->getClass() . '">';
$value = $this->getValue();
$isEnabled = '<%= option_extra_attrs.option_' . self::calcOptionHash($value) . ' == "'.$value.'" %>';
$checked = ' data-bind="attr:{\'checked\':(' .$isEnabled. ') ? \'checked\' : false}" checked';
$html .= ' <input id="' . $this->getName() . '" type="checkbox" value="' . $value . '" class="admin__actions-switch-checkbox input-' . $this->getColumnName() . '" '
. $checked . ' name="' . $this->getName() . '"/>' .
'<label class="admin__actions-switch-label ' . $this->getColumnName() . '" for="' . $this->getName() . '" style="width: 70px;font-size:1.4rem;">' .
'<span class="admin__actions-switch-text" data-text-on="'. __('Enabled'). '" data-text-off="' . __('Disable') . '"></span></label>';
$html .= '</div>';
return $html;
}
}
Magepow\FieldArray\Block\System\Config\Form\Field\Yesno.php
<?php
namespace Magepow\FieldArray\Block\System\Config\Form\Field;
class Yesno extends \Magento\Framework\View\Element\Html\Select
{
/**
* @var \Magento\Config\Model\Config\Source\Yesno
*/
private $source;
public function __construct(
\Magento\Framework\View\Element\Context $context,
\Magento\Config\Model\Config\Source\Yesno $source,
array $data = []
) {
parent::__construct($context, $data);
$this->source = $source;
}
/**
* @param $value
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
*/
public function setInputName($value)
{
return $this->setName($value);
}
/**
* @return string
*/
protected function _toHtml()
{
if (!$this->getOptions()) {
$this->setOptions($this->source->toOptionArray());
}
if (!$this->_beforeToHtml()) {
return '';
}
/* refer vendor/magento/module-adobe-stock-image-admin-ui/view/adminhtml/web/template/modal/adobe-modal-prompt-content.html */
$html = '<div name="' . $this->getName() . '" class="admin__actions-switch ' . $this->getClass() . '">';
$value = $this->getValue();
$isEnabled = '<%= option_extra_attrs.option_' . self::calcOptionHash($value) . ' == "'.$value.'" %>';
$checked = ' data-bind="attr:{\'checked\':(' .$isEnabled. ') ? \'checked\' : false}" checked';
$html .= ' <input id="' . $this->getName() . '" type="checkbox" value="' . $value . '" class="admin__actions-switch-checkbox input-' . $this->getColumnName() . '" '
. $checked . ' name="' . $this->getName() . '"/>' .
'<label class="admin__actions-switch-label ' . $this->getColumnName() . '" for="' . $this->getName() . '" style="width: 70px;font-size:1.4rem;">' .
'<span class="admin__actions-switch-text" data-text-on="'. __('Yes'). '" data-text-off="' . __('No') . '"></span></label>';
$html .= '</div>';
return $html;
}
}
Continue to create a file named Status.php with the path to the directory is Magepow\FieldArray\Model\Status.php
<?php
namespace Magepow\FieldArray\Model;
class Status
{
const STATUS_ENABLED = 1;
const STATUS_DISABLED = 0;
/**
* get available statuses.
*
* @return []
*/
public static function getAvailableStatuses()
{
return [
self::STATUS_ENABLED => __('Enabled')
, self::STATUS_DISABLED => __('Disabled'),
];
}
public static function getOptionArray()
{
return self::getAvailableStatuses();
}
}
Then add an archive file with JSON after storing the data in the backend
Magepow\FieldArray\Model\Design\Backend\Display.php
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
namespace Magepow\FieldArray\Model\Design\Backend;
use Magento\Config\Model\Config\Backend\Serialized\ArraySerialized;
class Display extends ArraySerialized
{
/**
* Initialize dependencies
*
* @param \Magento\Framework\Model\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Framework\App\Config\ScopeConfigInterface $config
* @param \Magento\Framework\App\Cache\TypeListInterface $cacheTypeList
* @param \Magento\Framework\Model\ResourceModel\AbstractResource $resource
* @param \Magento\Framework\Data\Collection\AbstractDb $resourceCollection
* @param array $data
*/
public function __construct(
\Magento\Framework\Model\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\App\Config\ScopeConfigInterface $config,
\Magento\Framework\App\Cache\TypeListInterface $cacheTypeList,
\Magento\Framework\Model\ResourceModel\AbstractResource $resource = null,
\Magento\Framework\Data\Collection\AbstractDb $resourceCollection = null,
array $data = []
) {
parent::__construct($context, $registry, $config, $cacheTypeList, $resource, $resourceCollection, $data);
}
/**
* Validate value
*
* @return $this
* @throws \Magento\Framework\Exception\LocalizedException
* if there is no field value, search value is empty or regular expression is not valid
*/
public function beforeSave()
{
// For value validations
$exceptions = $this->getValue();
if(is_array($exceptions)){
foreach ($exceptions as $rowKey => $row) {
if ($rowKey === '__empty') {
continue;
}
// Validate that all values have come
foreach (['title', 'selector'] as $fieldName) {
if (!isset($row[$fieldName])) {
throw new \Magento\Framework\Exception\LocalizedException(
__('Exception does not contain field \'%1\'', $fieldName)
);
}
}
// Empty string (match all) is not supported, because it means setting a default theme. Remove such entries.
if (!strlen($row['selector'])) {
unset($exceptions[$rowKey]);
continue;
}
}
}
$this->setValue($exceptions);
return parent::beforeSave();
}
protected function _afterLoad()
{
$value = $this->getValue();
if (is_string($value)) {
if($this->isJson($value)) {
$this->setValue(empty($value) ? false : json_decode($value, true));
}else {
$this->setValue(empty($value) ? false : unserialize($value));
}
}
}
protected function isJson($string) {
json_decode($string);
return (json_last_error() == JSON_ERROR_NONE);
}
}
after doing the above steps add the file system.xml with path Magepow\FieldArray\etc\adminhtml\system.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="magepow_fieldarray" translate="label" sortOrder="89">
<label>Magepow</label>
</tab>
<section id="magepow_fieldarray" translate="label" type="text" sortOrder="100" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Magepow</label>
<tab>magepow_fieldarray</tab>
<resource>Magepow_fieldarray::config_fieldarray</resource>
<group id="array_page" translate="label" type="text" sortOrder="9" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Array Page</label>
<field id="config_display" translate="label comment tooltip" sortOrder="45" showInDefault="1" showInWebsite="1" showInStore="1" canRestore="1">
<label>Config Display</label>
<frontend_model>Magepow\FieldArray\Block\System\Config\Form\Field\Display</frontend_model>
<backend_model>Magepow\FieldArray\Model\Design\Backend\Display</backend_model>
<comment>Config Displayin detail page</comment>
<tooltip>Config Display custom.</tooltip>
</field>
</group>
</section>
</system>
</config>
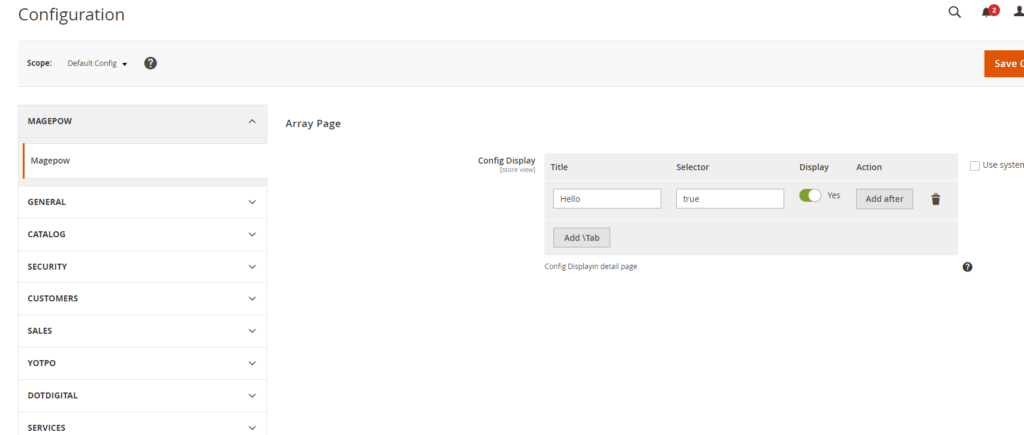
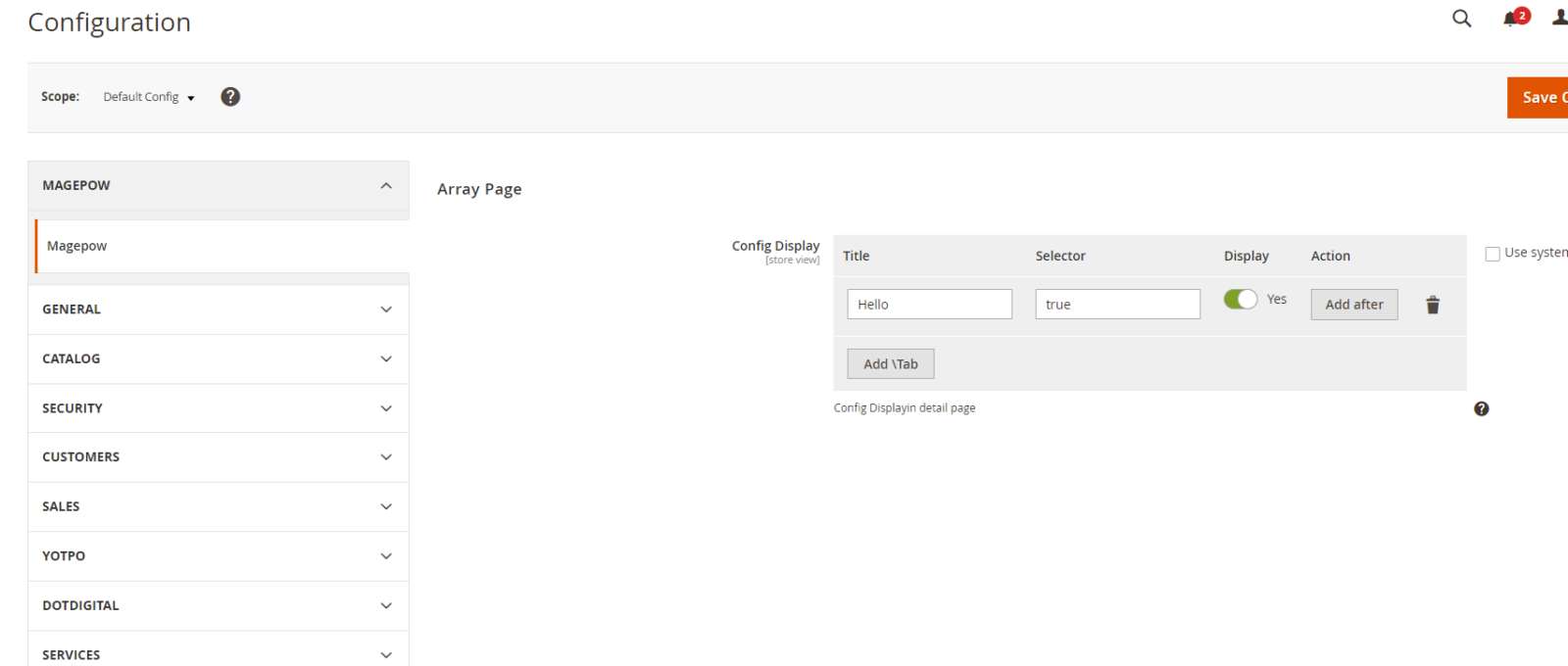
please clear cache so when doing the steps above good luck here is the image after completion