Contents
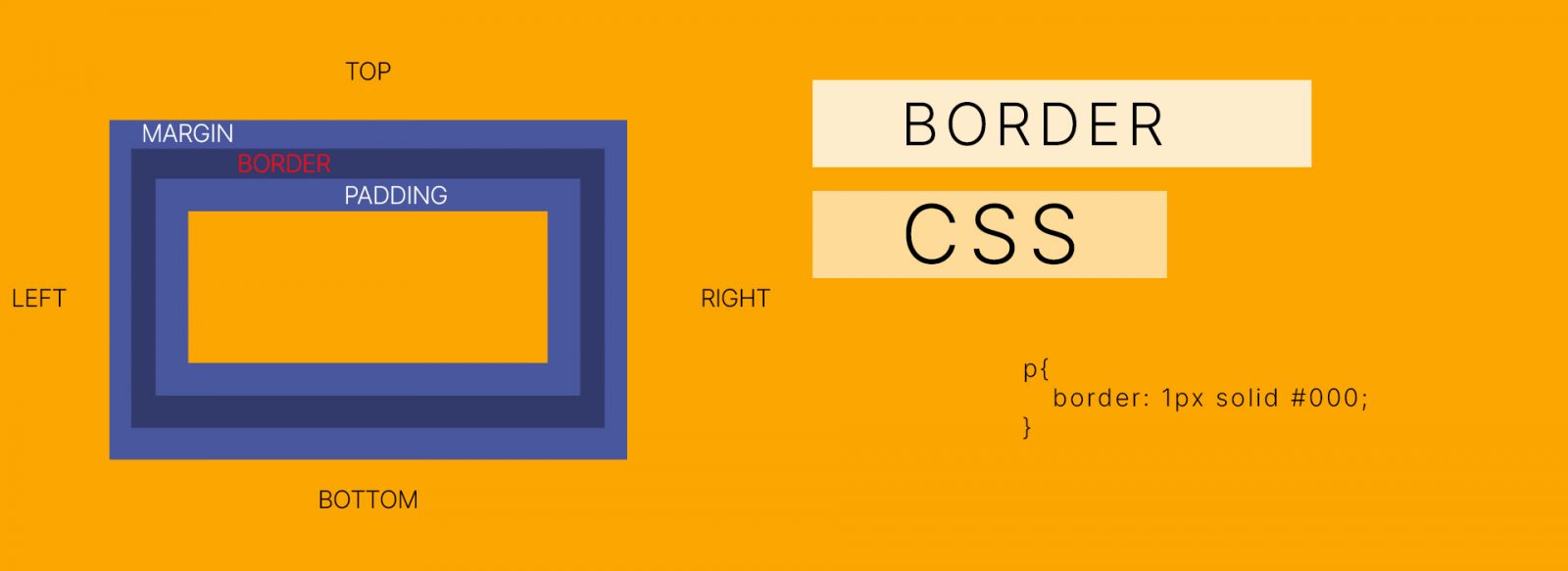
In CSS, the border property is used to define the border of the element. Today I will introduce you to this CSS property and how to enter border data in Shopify.
1. CSS border property:
1.1. Structure:
tag {
Properties: value;
}
1.2. Attributes and values:
| Properties | Value | Example | Description |
| border-color | color code color name RGB value | border-color: #ff0000; border-color: red; border-color: rgb(255,0,0); | Defines the color of the border. |
| border-style | the style for the border (See the table below) | border-style: solid; | Defines the shape of the border. |
| border-width | px thin medium thick | border-width: 5px; | Specifies the thickness of the border. |
| Value | Example | Description |
| none | border: none; | Defines the element that will not have a border. |
| hidden | border: hidden; | Same as none, but used for the table. |
| dotted | border: dotted; | Defines the border for the element to be dotted. |
| dashed | border: dashed; | Defines the border for the element to be dashed. |
| solid | border: solid; | Defines the border for the component to be a solid line. |
| double | border: double; | Define the border for the component to be 2 straight lines. |
| groove | border: groove; | Defines the outline for the component to be a groove. |
| ridge | border: ridge; | Defines the contour for the element to be the ridge. |
| inset | border: inset; | Defines the border for the element to be the inner shadow. |
| outset | border: outset; | Defines the outline for the element to be the outer shadow line. |
| inherit | border: inherit; | Define property inheritance from the parent element. |
| Properties | Value | Example | Description |
| border-top | One or more values of the format attribute. | border-top: #ff0000 solid 2px; | Defines the top border. |
| border-right | One or more values of the format attribute. | border-right: #ff0000 solid 2px; | Defines the right border. |
| border-bottom | One or more values of the format attribute. | border-bottom: #ff0000 solid 2px; | Defines the bottom border. |
| border-left | One or more values of the format attribute. | border-left: #ff0000 solid 2px; | Defines the left border. |
| border | One or more values of the format attribute. | border: #ff0000 solid 2px; | Define all the surrounding borders in order top right bottom left. |
Although we use a lot of such attributes, we only need to pay attention to the ‘positional attributes’ to be able to use all the necessary forms, only special cases need to use these attributes. ‘format properties’.
The structure is as follows:
tag {
Properties: width style color;
}
Note: you can set the width, style, and color properties in any order.
2. Apply border-width property in Shopify:
If you are using the Alothemes Shopify theme, then we have built this attribute in the customize part of the theme. At each configurable border location, we will attach a link to this article to help you understand and be able to customize it yourself. So you can add a custom border by following steps:
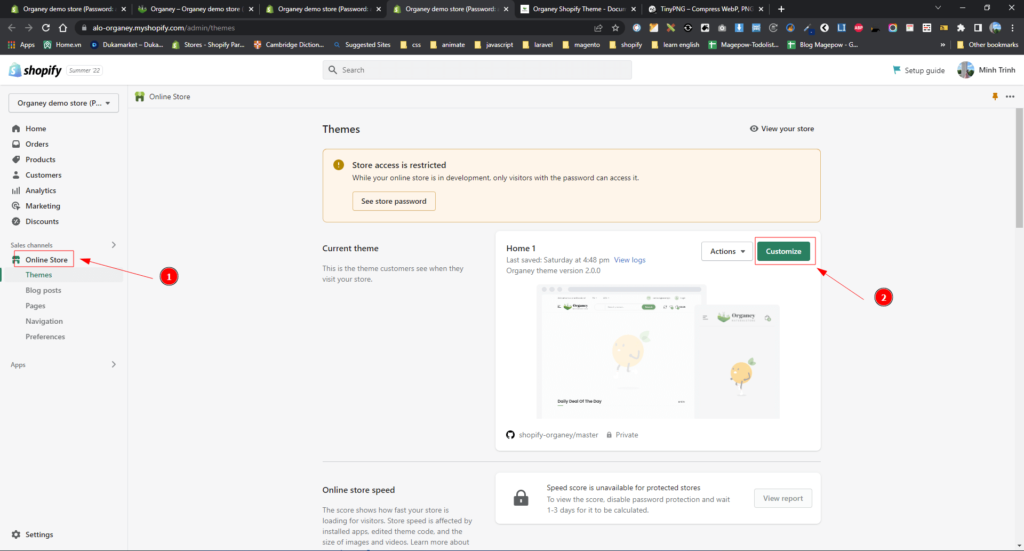
2.1. Login and choose to customize.
Log in to your Shopify store, click Online Store > Choose a theme you want to customize > Click Customize

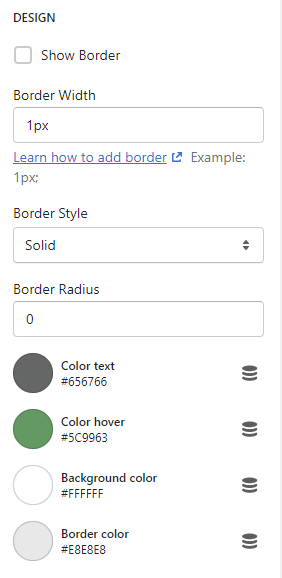
2.2. Customize border in settings.

- Show Border (May or may not): Tick to use the border. If you don’t tick, the border won’t show.
- Border width (The unit of the border is px, pt, em, rem. But mainly use px ): The width of the border. If you fill in 1 value, the border on 4 sides will be the same, but if you fill in 4 values (each value is separated by 1 space), the border width will display in the order of top right bottom left (You can review part 1 of this article to understand better).
- Border style: the style of the border, You can choose different options to see the difference.
- Border radius: Corner of the border. About the value is the same as border width.
- Border color: Color of the border.
Above are some brief instructions on the CSS border and how to configure it in the Shopify theme. Hope to be of help to you. Goodbye and see you again.