In order to be competitive in the market, online stores must provide the best user experience, store performance is something that is often mentioned when it comes to user experience. In addition, it also affects SEO, in fact, Google considers the speed of the website to be a factor to rank the website on this search engine.
You can see how precious 1 second of page load speed is, one of the ways to improve it on Magento 2 is to merge Javascript, CSS. This article will guide you on how to Merge JS, CSS in Magento 2
Step By Step
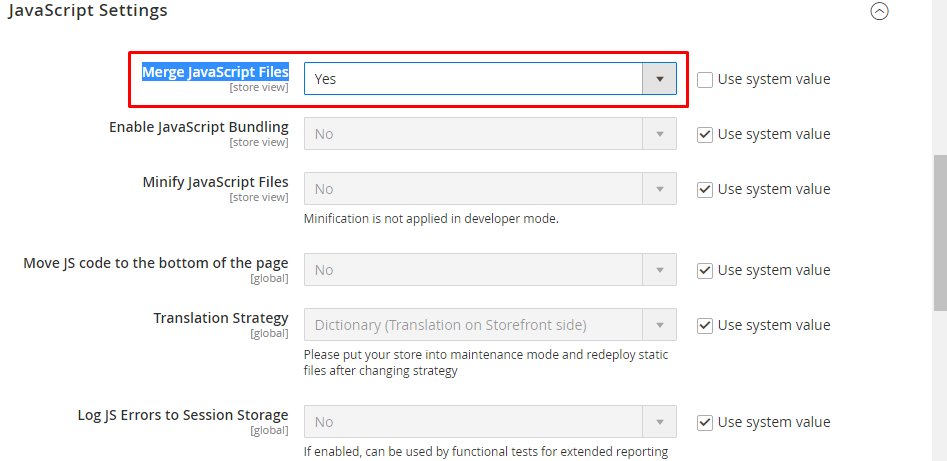
Step 1: Login to Magento 2 admin page, select STORE -> Configuration -> ADVANCED -> Developer-> JavaScript Settings.
Step 2: Expand JavaScript Settings, select Yes in Merge JavaScript Files

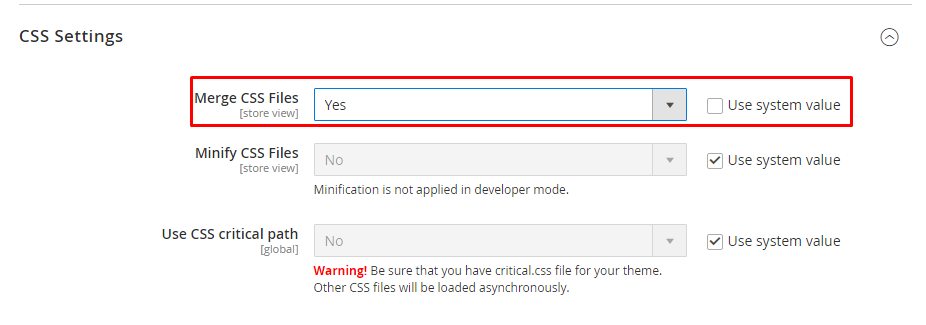
Then, expand CSS Settings and set it to Yes with Merge CSS Files to merge CSS.

Click save config and clear cache to save all changes
Hope this guide helps you!










