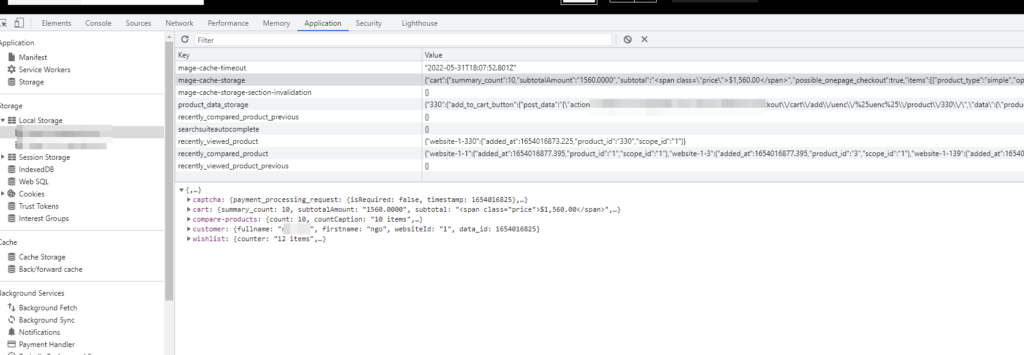
In Magento data when you add a new cart or any action add, edit, or delete products can be. Because in Magento these data are stored temporarily with the localStorage object which allows you to save key/value pairs in the browser.

You can test and get the data here to create your own display or change handlers by calling
in the file .phtml
Some typical examples like calling out the total number of products added to the cart, compare and wish list
<script type="text/javascript">
require(['jquery', 'Magento_Customer/js/customer-data', 'jquery/ui'], function($, customerData) {
'use strict';
//cart
customerData.get('cart').subscribe(function (cartInfo) {
cartInfo['summary_count'] > 0 ? console.log(cartInfo['summary_count']) : console.log('0');
}, this);
//wishlist
customerData.get('wishlist').subscribe(function (wishlist) {
wishlist['counter'] > 0 ? console.log(wishlist['counter']) : console.log('0');
}, this);
//compare
customerData.get('compare-products').subscribe(function (compare) {
compare['count'] > 0 ? console.log(compare['count']) : console.log('0');
}, this);
});
</script>In file .js
define([
'jquery',
'Magento_Customer/js/customer-data'
], function ($, customerData) {
'use strict';
.......................
var getData = function () {
return customerData.get('cart');
};
or
var getData = function () {
return customerData.get('wishlist');
};
var getData = function () {
return customerData.get('compare-products');
};
................................
});good luck.