Contents
To make it easier for customers to find your store address and increase their trust, we often embed a map on the store introduction page of our online store.
In the following article, I will guide you to add a map of a specific address to your website using one of the most popular applications today – Google Map.
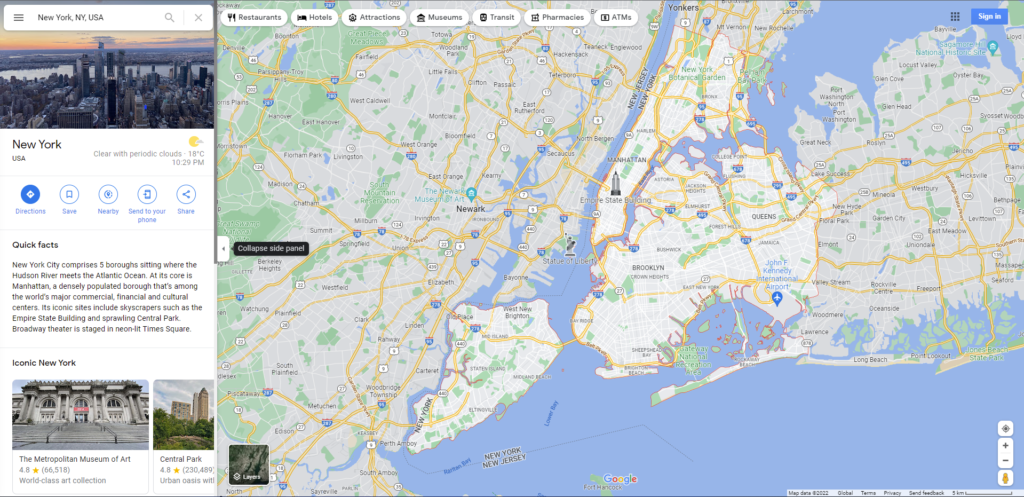
1.Visit the link to get your address on google.


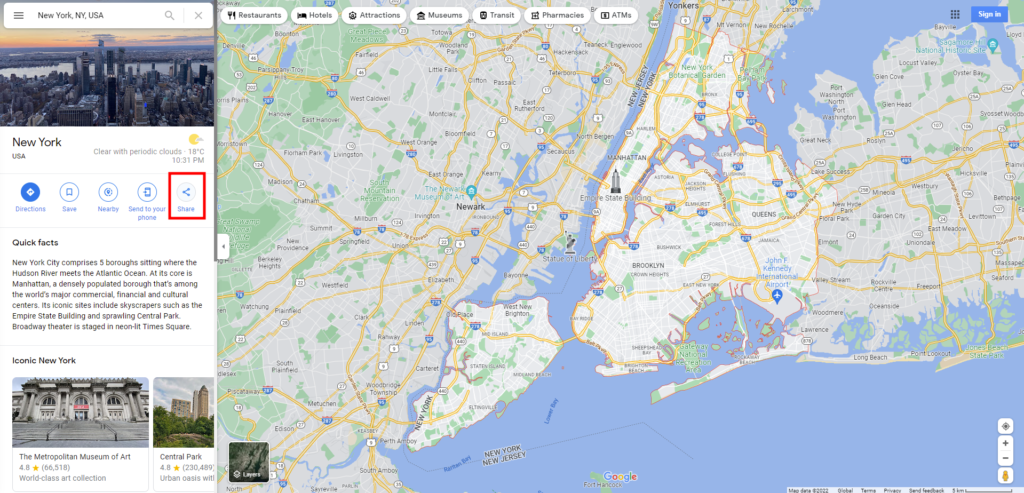
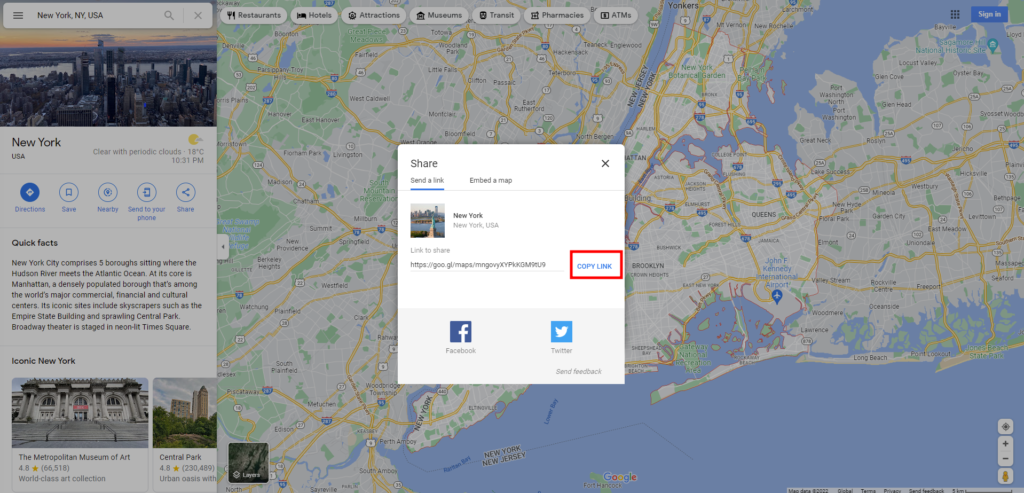
2.1. Get Link:

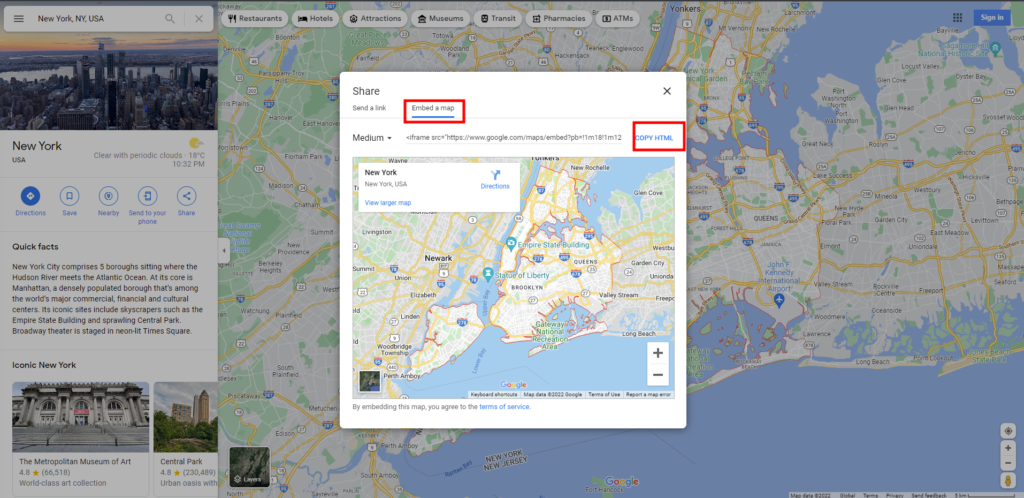
2.2. Embed with html code:

After getting the link or HTML code, you just need to paste them into the part you want to display on your google map.
Hope the article will be helpful to you. Goodbye and see you again.