Contents
Web Designers have a habit of immediately embarking on the design stage without paying much attention to user flows.
We have always been hastily focusing on styles, design details and information layout, when it should have been more important to build user orientations. This is the time when we need to look back and prioritize user-oriented design in design (design-oriented).
Design direction associated with clear goals allows us to create great user experiences and great business value. In this article, I’ll show why investing a lot of time in building user orientation in the first place will lead to positive results for both your client and your business later on.
Next, we’ll dive into a common user orientation for an e-commerce (purchase) website, and offer advice on how to optimize it to create a more holistic user experience.
Start with users
When starting a new web design project, Designers are often assigned a brief of design requirements, branding standards, overarching goals, and features. Unfortunately, this number of papers is nothing more than a project specification sheet that has nothing to do with the most important factor – how the website can meet the usage goals that lead to it. successful interaction.

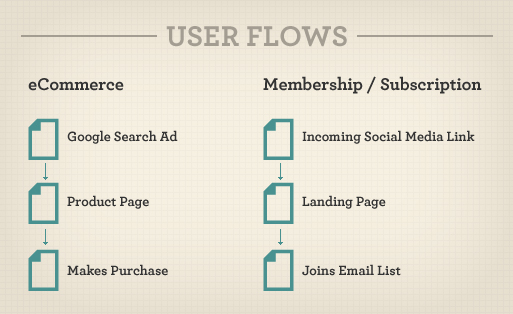
Two examples of user orientation for e-commerce and subscription web: E-commerce web and Membership (Membership/Subscription).
If you start with researching your user goals and business goals, you’ll outline a lot of design directions that need to be taken to achieve the goals of both parties.
User goals range from finding a truth to buying a product, from learning a new skill to buying someone a gift. A business goal can be to climb to the top of the Google search page, get “liked” by users, add a new subscriber, purchaser, etc.
Defining user and business goals is the first step in creating a design direction that meets the needs of all parties.
Direct users into conversion funnels
Website visitors are not the same. They come from a variety of sources with varying levels of knowledge, commitment, and purpose. As a UI designer, it’s up to you to decide to direct those visitors into the conversion channels that deliver value to them and your business.
You should prioritize user-oriented design, focusing on the factors that affect the most users and bring maximum efficiency to the business.
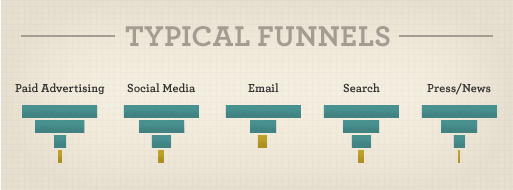
Typical user flows:
- Paid advertising: Users click on banner ads or Google AdWords.
- Social Media: User clicks share on a certain social network
- Email: The user came from an email newsletter or referral letter
- Organic search: Users come from search channels
- Newsletter or blog: A user clicks on a link that mentions you on an article or blog.
Remember: Every visitor to your website has different requirements, wants and levels of knowledge, so they need to be treated differently.
Conversion channels: Drive users to purchase

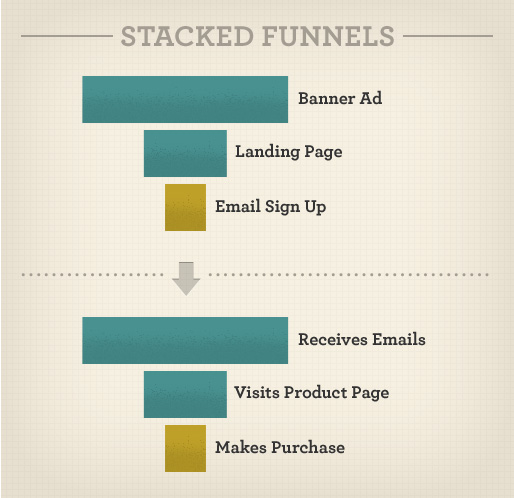
E-commerce websites often have a lot of conversion channels
These are the user orientation for an online shopping website. In this example, let’s analyze the experience of people from visiting your website to becoming a shopper or signing up for an email.
The company below uses display advertising to increase customer base for their business.
Display advertising
With display advertising, the banner is always the starting point. The design of the banner should achieve one important goal: to be clicked by the correct audience.
Here are a few important questions to answer when designing ads that prioritize user orientation:
- What type of user am I aiming for?
- Are they actively looking for a solution to the problem, or are they just skimming?
- What problem are they trying to solve?
- How can I capture the user’s attention?
- How to engage more with users?
- Is there a message that resonates with users?
- Does the user have a problem that my product or website can solve?
- How can I express this solution as clearly and quickly as possible?
- What is the most compelling call-to-action that makes users click?
Your ads should target these dynamics and make an instant impression to attract more clicks. Thorough user-oriented research in the early stages and subsequent field testing will help you optimize the user experience.
Landing page
The moment a potential customer lands on the landing page is when their experience begins. Since these people come from less informed sources like Banner (as opposed to a thorough blog post), you have to design a process that provides enough information to the user needed to lead to conversion ( purchase, email registration…).
In our example, website visitors are expected to convert into email subscribers. Depending on the business purpose, the conversion could be a user creating an account, downloading a whitepaper, or purchasing an item.
Whatever the business conversion goal is, the bottom line is to give them a reason to continue the conversion process.
- Build customer trust by clearly articulating key benefits, combined with easy-to-understand examples.
- Minimize content and design details to focus on clear calling messages (in this example, email newsletter subscriptions).
- Eliminate distractions in every step.
- Ask only the minimum amount of information required, reducing the number of question boxes, clicks and page load times.
- Create something with strong appeal that can only be obtained by completing registration steps (e.g. e-book or free app).
Here is an infographic on how to design an effective landing page by KISSmetrics with details on design, user interface and wording elements, it will surely help you in meeting user requirements. and drive business transformation.
Create a complete user experience loop
A conversion funnel from Clicking a banner ad → Going to a website → Signing up for an email may seem easy, but designing and aligning the processes together to drive the ultimate business goal takes more work. .
In this example, we just got an email subscriber from a Banner ad campaign, but the real business goal is to make a profit through sales.
Treating email signup process and sales process as two separate conversion channels is what many people still think. In fact, these two channels are interrelated, and by treating them as sequentially ordered processes, we can create a closer link capable of optimizing business performance.
In this example, the arrangement is made up of the sales funnel and the customer relationship management (CRM) process.

Aligning channels creates a tighter user experience loop
When designing this process, you need to consider what is the biggest driver of converting subscribers into buyers. You also need to review all elements of your website sales funnel and customer relationship management tactics, including:
- Email back to subscribers
- What pages subscribers visit when they return to the website?
- The process from inside content pages to check-out
Here are some things to keep in mind when designing a subscriber-to-buyer flow:
- Tell a visual story that subscribers can understand and want to be a part of.
- Make sure their emails help push the story, and provide proof points that remind users why they signed up.
- There are calls to action that give users the opportunity to contribute and be a part of the story.*
- Design outstanding call to action buttons and direct, easy directions to the check-out process from the inner content pages of websites and blog posts. This makes the user feel his role in the story.
- Make the check-out process as smooth as possible, boosting user confidence to steer them towards the final commitment.
By looking at how the two processes interact, you can create a seamless experience for your users, build trust, and connect them deeper into your website, leading to eventual conversion.
Equally important, it also increases customer satisfaction because streamlined processes make the user experience smoother and stay on track to meet customer needs without making them feel confused and confused.
Apply user orientation in your design
Whether you are planning to design a brand new website or optimize an existing user experience, user orientation will help you avoid the trap of designing separate webpages and connections, and instead help you focus on meeting customer requirements.
By prioritizing user orientation and focusing on things that create value for your customers and business, you can make a big impact on your original direction.
When considering user orientation, think beyond the first conversion and design to achieve the ultimate conversion. This is extremely important with any commercial business model, where the first conversion is just the beginning of the whole major profit-generating event.
Aligning these additional channels helps you create a more coherent user experience that drives results for both users and business.
So, the next time you’re asked to create a new design, stop and ask yourself and your teammates: What user-orientation will you create on your website and let it drive the process? designer?
According to SmashingMagazine