The Category pages in Magento 2 are used not only for products but also to display offers, promotions. As result, CMS Block is added to the product catalog page in Magento 2. Although Magento 2 does not provide a default CMS Block , you can add a Block on the product catalog page. In this article, I will show you how to add CMS Block to the Category page in Magento 2.
Steps to add block to category page in Magento 2
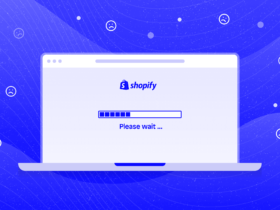
Step 1: Login to Magento 2 admin page, select CATALOG -> Categories, select the categories to add and then click to the Content section

Step 2: Select block to add in Add CMS Block.

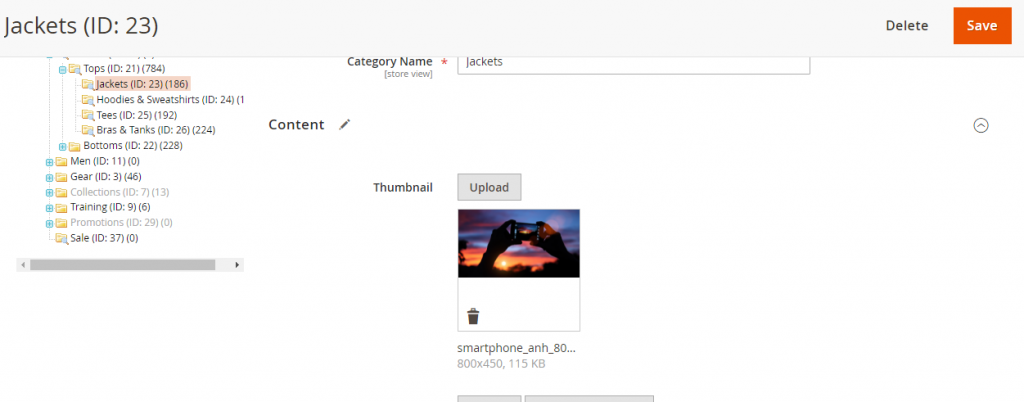
Step 3: Scroll down to expand Display Settings, set Display Mode to Static block and products to display both Block and products, and click save

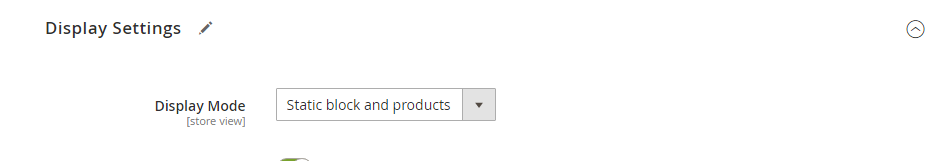
Now you can visit the category page to check the results.

Here is the guide for adding block to category page, hope this helps!