Magento 2 Lazy Load extension helps website lazy loading images and products, speed up Magento website, and improve customer experience.
Lazy Load extension for Magento 2 helps delay the website loading the content that the user has not scrolled to. This helps to increase website response speed significantly while providing a vibrant website interface to increase customer retention.
Discover Magento 2 Lazy Load extension developed by the Magepow team, your project will be perfect!
How does Magento 2 Lazy Load work?
The research has shown that "If the response time of a website is greater than 3s, the percentage of customers who bounce will increase 70%". People will not waste time on a website that is too slow and you will lose a lead.
Lazy Load extension is the perfect solution for you to improve website speed and improve user interface performance. When users visit the website, they don't waste time waiting for the entire page to load. They could see the beautifully displayed top images and content. Images and products off-screen will be loaded as soon as the customer scrolls down the mouse. Placeholders set up in the admin panel will help ensure the website is properly laid out during the lazy loading of images and products. In the admin panel, you can easily customize the extension's features to suit your needs.

Lazy Load Image

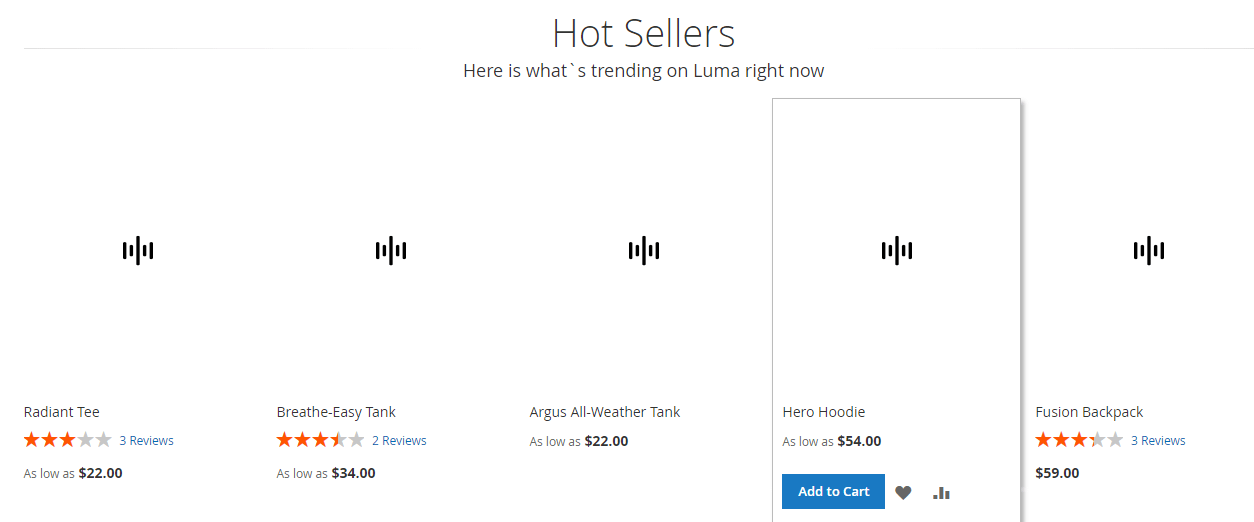
Lazy Load product
1. Lazy load helps load web pages quickly
By default, images can load instantly as they appear on the screen.
Lazy load integrates Pre-loading body and Pre-loading image allowing your website to load images and content earlier. The website interface is always ready whenever visitors. This feature helps customers feel the website much faster than reality.
2. Save bandwidth for servers and clients
Basically, as a visitor, the page loads all of the resources on page one at a time.
With Lazy Load applied sites, the page content will not load at the same time but divided into many times. Portions of the website will only be loaded when the customer starts scrolling. This helps to avoid wasting server resources and data
3. Improve website performance and user-friendliness
This extension helps to increase your website's score on web speeding sites (if you apply it correctly), thereby increasing your store's ranking compared to your competitors on search engines (Google, Bings ... )
Besides, the website always loads every time the customer scrolls down helps improve interface performance. Customers have a better experience while surfing and shopping. This is a necessary factor to retain customers and increase the conversion rate for the website.
4. Placeholder integration
Magepow_Lazy Load provides a placeholder feature until the image is completely loaded. The placeholder uses beautiful effects to improve the interface performance of the website, helping you keep the website layout while the images are not finished loading.<�??p>
In the admin panel, you can choose to enable/disable placeholders to suit your storage needs.
5. Exclude Lazy Load for any product
Allows the exclusion of certain parts of the page, where you do not want to use lazy loading as elements at the top of the website such as headers, banners
6. Lazy Load for all image on the page
Adding the lady load feature for all images on the page is one of the important factors to speed up your project. You can add lazy load for pages that only include images such as about page, blog. This is a great feature that makes your project more perfect.
Full Features

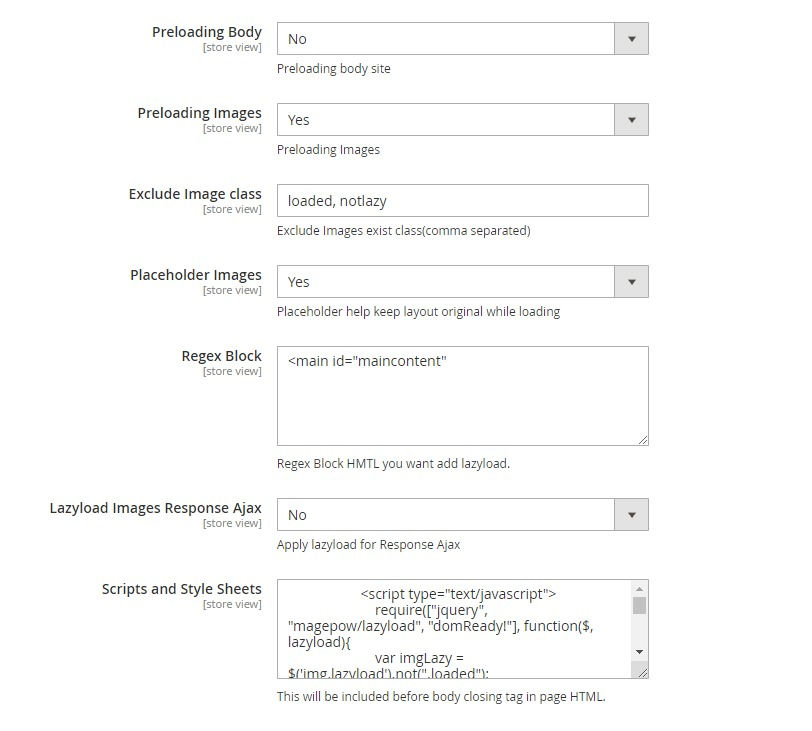
- Enable/Disable Magepow_Lazyload in the admin panel
- Full lazy load all image on site
- Pre-loading image: Apply preloaded images
- Pre-loading body: Apply preloading some of the elements the customer sees first when accessing the website.
- The exclude image class feature
- Placeholder image: keep layout original while loading
- Regex block HTML you want to add lazy load
- Lazyload Images Response Ajax: Allow you to apply the lazy load for ajax or not
- Customize Lazy Load, use a specific script or style that suits your needs in the Scripts and Style Sheets fields.
Contact us
If you have any questions about Magento 2 Lazy Load or our other products. Let's fill in your information and questions below, we will answer you!