In the previous article, we learned about creating metafields and the new look and feel of metafields. This article will introduce how to use metafields in shopify.
Show Metafields In Shopify Store
After creating metafields, please go to Online Store > Themes > Actions > Edit Codes. In Section Folders, you find the template file you want to edit and show. For example, if you want to edit the product template files, then open product-template.liquid.
After that, you will add the code showing metafields at a suitable location in the template files.
The metafields code will follow this rule:
Condition: {{ product.metafields.my_fields.condition }}
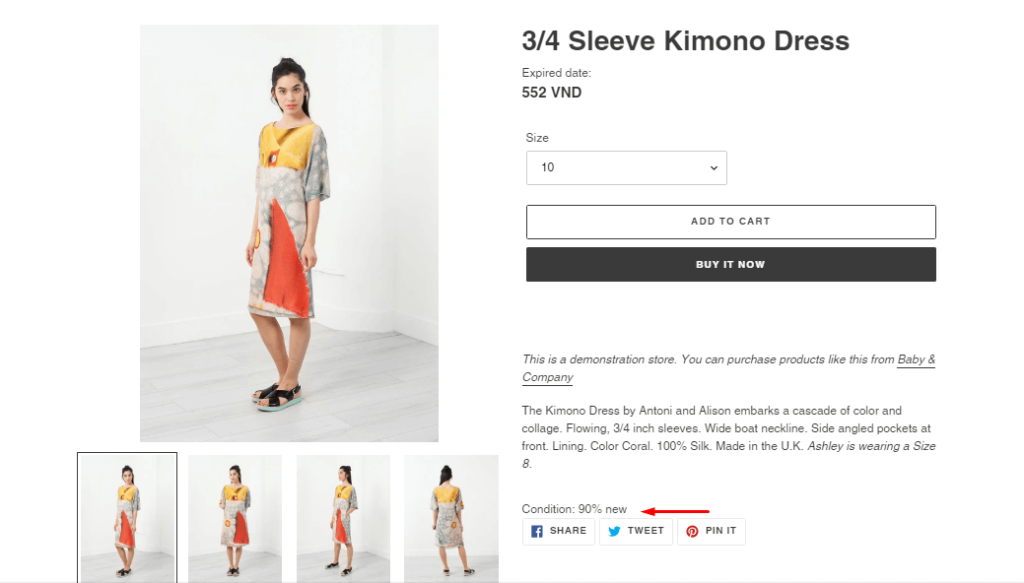
After changing the files, you will see the content of the metafields on product page like below

Above are some preliminary instructions on how to use metafields. In the next article, we will learn the most detailed and complete way how to use metafields in Shopify.