Metafields allows you to include additional information in a Shop resource. Currently, Metafields has integrated a new interface into the shop. This allows you to easily add custom fields to your product pages, collections.
Step By Step
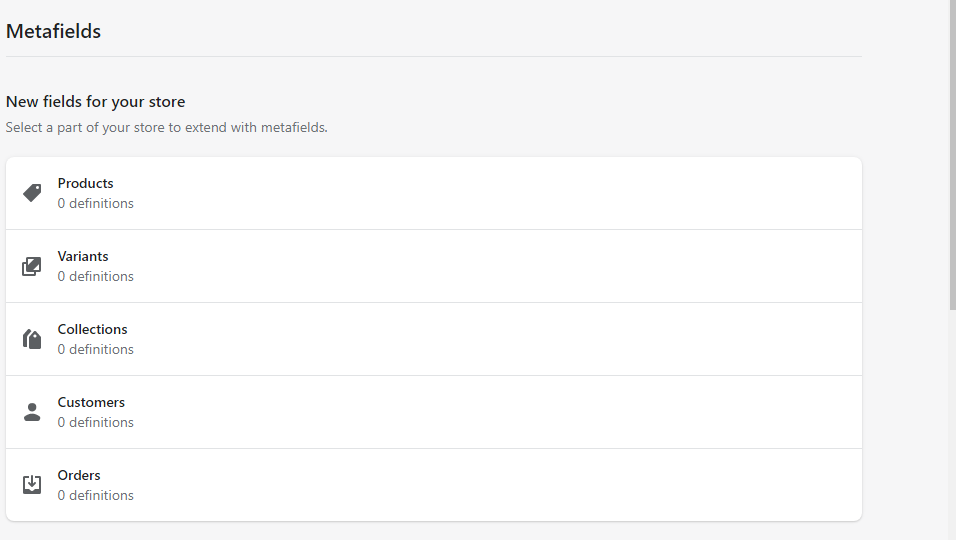
Step 1: Go to Setting-> Metafields in admin store

Step 2: Select products, variants, collections, customers, or orders to add new metafields
There are many options for you to input metafields including:
- Date and time
- Color
- JSON
- Measurements
- Reference
- True or False
- Number Field
- File
- URL
- Text
Once you’ve created a metafield, the field will automatically show up on every page or product variation. You won’t need to handle each product individually or have to remember if you set a metafields value, it’s right there on the product page
So, I showed you how to create metafields, in the next section we will learn how to use them in themes. Thanks for reading!